Кращі Безкоштовні Та Платні Значки Шрифти - Шрифт Чудові Альтернативи
Ми говоримо про найкращі послуги, які представляють значки для веб-розробки, описують плюси та мінуси кожного з них, і припускаємо, що ви вибираєте найкращий.
Шукаєте унікальні значки для вашого веб-сайту? Постійно натикаючись на шрифт Awesome, але не знайшовши нічого цікавого на цьому? Тоді обов'язково прочитайте цю статтю - тут ми скажемо, що таке шрифт значка, опишіть багато вільних сайтів з ним, а також дає зразки значків для кожної служби. Зробіть свій вибір, щоб створити унікальний вигляд!
Найкращі альтернативи шрифту дивовижні
Значок шрифтів вже давно використовуються в веб-дизайні для створення красивих значків для веб-сайту. Шрифт значка - це набір символів, перетворених у зображення різних тем. Такий шрифт фактично є текстовим файлом, який перетворюється на фотографії за допомогою CSS.
Плюси використання значків шрифтів
- Вони можуть бути змінені будь-яким способом: вкажіть розмір, колір, фон, тінь, градієнт, застосуйте псевдо-класи: наведіть курсор або фокус - створити свій власний стиль.
- Вони можуть бути анімовані.
- Збільшення або зменшення розміру значка не впливає на якість, тому вони відображаються правильно навіть на відображеннях сітківки.
- У порівнянні з звичайними зображеннями, вони легше і швидше завантажують.
- Щоб завантажити шрифти значок, вам потрібен лише один HTTP-запит, який може значно збільшити швидкість завантаження сторінок на сайті.
- Вони підтримуються всіма браузерами (навіть дуже старі версії).
В даний час найпопулярніший шрифт є чудовим шрифтом. Він відомий майже всім, хто коли-небудь брав участь у розробці веб-сайтів. Спочатку він був створений для Bootstrap, але тепер став автономним значком та бібліотекою зображення з більш ніж 600 значків.
Однак, незважаючи на це, є багато сайтів з подібним вмістом. Безкоштовні або платні шрифти від інших видавців також мають свої унікальні значки, які корисні при виборі власного логотипу для вашого сайту. Ми розповімо вам про них у цій статті - про найкращі та найповніші шрифти, які можуть підходити вам як альтернативу шрифту Awesome.
Безкоштовні шрифти
1. Webhostinghub Glyphs
Один з найбільших наборів значків, він містить 2075 зображень. Можна завантажити їх у форматі PNG у двох розмірах (16 і 32 пікселях). Ви можете змінити колір значків, їх розмірів, як у багатьох інших наборах значків. Сайт навіть має ілюстративний приклад того, як це можна зробити: чотири повзунки поруч із випадковою картиною визначають його розмір, колір, тінь і фокус тіні.
Сайт насправді дуже зручний та зрозумілий навіть для дитини. Всі значки поділяються на категорії, кілька разів є кнопки для завантаження всього шрифту в одному файлі, а нижче є детальна інструкція з прикладами того, як правильно використовувати цей шрифт значка у вашому коді.
Webhostinghub гліфи2. Dashicons - офіційний WordPress
Dashicons - це шрифт піктограми, розроблений Мелом Чойсом, спеціально для піднесення нового інтерфейсу адміністратора WP. Це чудова альтернатива шрифту Awesome, яку варто перевірити.
Однією з чудових речей про Dashicons для WordPress є те, що значки, доступні для вибору, організовані в категорії, що дозволяє легко знайти тип піктограми, який ви хочете. з одним поглядом. Інструмент навіть поставляється з панеллю пошуку фільтра, і кожен значок пронумерований, щоб полегшити їх пошук.
На даний момент бібліотека Dashicons WordPress містить 197 значків, які поділяються на 15 розділів:
- Меню адміністратора;
- Ласкаво просимо;
- Поштових форматів;
- Медіа;
- Редагування зображення;
- Tinymce;
- Екран постів;
- Сортування;
- Соціальний;
- Специфіка Wordpress.org: робочі місця, профілі, wordcamps;
- Продукти;
- Таксономії;
- Віджети;
- Сповіщення;
- Різне.
Компанія регулярно випускає оновлення з додаванням нових зображень, а також з покращеними системними можливостями. Однак ця колекція все ще не вистачає деяких значків, наприклад, соціальних мереж.
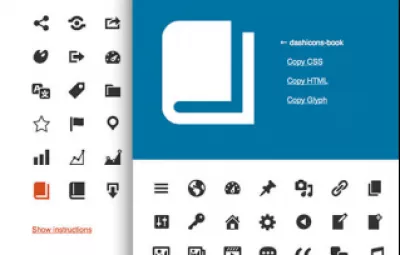
На офіційному веб-сайті ви побачите цей інтерфейс. Коли ви натиснете значок, який вам подобається, він з'явиться у заголовку поруч із посиланнями у кількох форматах: CSS, HTML та гліф.
Dashicons - Офіційний WordPress3. Іоніки
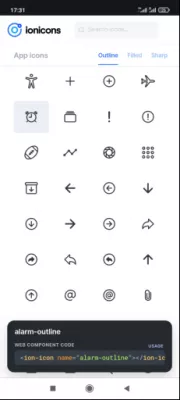
Цей шрифт чудові альтернативні функції 528 різних значків, щоб задовольнити різні меню, внутрішні списки та вкладки. Девіз компанії: Зроблено з любов'ю вручну. Ви можете повірити в це, звертаючи увагу на деталі, за допомогою якої ці значки зроблені.
Іоніки випускають свої значки для використання в мобільних додатках на iOS, Android, веб-програмах та настільних комп'ютерах. Вони мають відкритий вихідний код, що значно полегшує роботу на дизайні сайту. Як це виглядає показано в скріншоті нижче.
Іонік is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
Іонік4. Стандартні символи HTML
На додаток до спеціально створених послуг, не забувайте про абсолютно безкоштовну колекцію різних HTML-іконок. Ви можете змінити свій розмір і колір, зберігаючи хорошу якість зображення.
Всі значки знаходяться в товстій лінії, і код відкритий для всіх. На нашу думку, стандартні символи HTML є чудовою альтернативою для шрифту Awesome.
Стандартні символи HTML5. Linea Iconset
Linea Iconset має 716 значків у своєму асортименті, за допомогою якої ви можете встановити кращий контакт з користувачем, тому що в сучасному світі є багато слів і текст нічого. Цей сайт пропонує завантажити цілий пакет колекції значків у районах, наприклад, Музика, Електронна комерція та інші. Самі значки виглядають як лінії, що утворюють малюнок конкретного значення.
Крім того, офіційний веб-сайт Linea Iconset пропонує вам десяток цих сайтів, де ви можете знайти безкоштовні іконки для веб-розробки. Ми не будемо перераховувати їх з цієї причини.
Linea Iconset6. Android іконки
Відмінна якісна служба, вітаючи гостей з великим серцем та подякою. Вона має 250 символів у своїй бібліотеці, яку ви можете використовувати абсолютно безкоштовно - адже, Android іконки - це відкрите джерело - і за допомогою CSS ви можете змінити їх: змінити розміри, форми, кольори.
Сайт інтуїтивно зрозумілий, код символу доступний навіть без завантаження цілого пакету значків. Ви можете побачити деякі з них на фото нижче.
Іконки Android7. Ігрові іконки
Ця послуга пропонує повний набір значків для використання в веб-дизайні та додатках. Всі 320 значків поділяються на такі групи, як стрілки напрямку, значки веб-додатки, текстовий редактор та інші.
Ігрові іконки живиться за допомогою WordPress, тому їхні значки можуть бути легко використані на будь-якій темі WordPress: Щоб додати до меню, віджету, або інші.
Ігрові іконки8. Stackicons
Незважаючи на те, що на сайті пропонуються кілька варіантів для значків (60 всього), вони дуже яскраві та барвисті, а також легко змінюють колір, об'єм, комбінувати з іншими символами, розмір може бути збільшений або зменшений без втрати якості зображення. Ікони ідеально підходять з більшістю сучасних соціальних брендів, від App.net до зерсто. Для внутрішніх контактних зв'язків стецикони не є іншим.
Стецикони9. Oticicons Gittub
Ці значки поділяються на два формат: 16 і 24 пікселів. Незважаючи на те, що ці списки мають різні значки, кожен з них може бути представлений у більшій або меншій формі. Всього бібліотека сайту має близько 250 зображень, зашифрована у текстові файли.
Octicons GitHub створює свої унікальні значки з відкритим вихідним кодом, що дозволяють користувачеві копіювати або завантажувати код у форматі SVG, а також Ruby, Jekyll та реагувати.
Icticicons gittub10. Матеріальний дизайн знайомий шрифт
Матеріальний дизайн знайомий шрифт дозволяє використовувати різноманітні значки для Google у різноманітних кольорах. Цей шрифт був створений дизайнером Google Material, який базується на CSS, тобто ви можете виконати всі операції, доступні на цій мові програмування за допомогою запропонованих значків.
Всі 777 значків доступні абсолютно безкоштовно, а докладний опис того, як використовувати код для кожного зображення, знаходиться на головній сторінці офіційного веб-сайту. Навіть новачок веб-дизайнер зможе використовувати цей набір у своїй роботі без будь-яких проблем.
Матеріальний дизайн знайомий шрифтПлатні шрифти
1. IcoMoon
Служба має понад 1600 значків у своїх сховищах, а також пропонує спробувати безкоштовну версію, яка включає лише 490 зразків. Для повного пакету послуг з преміальними термінами, з багатьма векторними форматами та формами Photoshop, сайт запитує на $ 59. Ці гроші підтримуються двотижневою гарантією.
Звичайно, ви можете змінити придбані набори значків, як ви хочете. Тут ви можете створити свій власний унікальний стиль без багато зусиль.
Множина2. Потік
Ця послуга пропонує понад 75000 (!) Різних значків. Вони дивуються з їх унікальністю, яскравістю та різноманітністю, що ви закохуєтеся з ними з першого погляду.
Потокову піктограма є однією з небагатьох послуг, які дозволяють працювати з ескізом, завдяки якому ви можете змінити колір значків та товщину своїх ліній. На сайті кожен зразок представлений у трьох типах: легкий, регулярний і сміливий. Область має безкоштовну пробну версію, але також пропонує платні пакети послуг. Наприклад, весь набір значків може бути придбаний відразу за 228 доларів на рік. Цей пакет поставляється з векторними файлами у форматі SVG та PDF, зображення з високою роздільною здатністю та право використовувати продукти без атрибуції.
Потік3. Флатинсон
Країні прапори, соціальні медіа, бізнес-аналітика - це лише кілька непопулярних розділів цієї служби. Незвичайні значки мають незмінну 108 683 набору, створені професійними дизайнерами та звичайними користувачами. Ви також можете створити власний набір іконок та продавати його на одному сайті.
Формат файлу також змінюється: PNG, PSD, SVG, EPS та BASE 64. Ви можете легко імпортувати значки в Illustrator, після ефектів та Photoshop.
Преміум-пакет коштує 40,50 євро на місяць і дає вам доступ до ексклюзивних ілюстрацій, повних прав ліцензування та видаляє оголошення. Є також безкоштовні зразки, і є напрочуд багато з них для одного сайту: більше 2 мільйонів. Творці додають нові іконки щомісяця, тому колекція не обмежується цим номером.
Флатинсон4. SmashiCons
SmashiCons лише за 5 доларів на місяць дає вам доступ до всіх існуючих значків, а також ті, які будуть додані в майбутньому. Всі значки представлені як редаговані вектори у двох форматах: PNG та SVG. Нові значки постійно додаються, а також є ресурси дизайну з відкритим кодом. SmashiCons приносить вам 174 ресурсів для ваших творчих проектів.
РозвагиВисновок
В Інтернеті ви можете легко знайти багато послуг, які надають всім тисячам красивих значків безкоштовно або за плату. З їх допомогою ви можете спроектувати веб-сайт або сторінку в соціальній мережі. Є багато альтернатив для шрифту дивовижно, але, на жаль, існує кілька російсько-мовних сайтів. Хоча, навіть без перекладу, зрозуміло, як знайти потрібну піктограму та код для нього. Шрифт Awesome - це не єдиний сервіс, який варто бачити, і все більше і більше веб-сайтів з унікальними зображеннями з'являються кожен день.