Ang Pinakamahusay Na Libre At Bayad Na Mga Font Ng Icon - Mga Kahanga-Hangang Alternatibo Ng Font
Pinag-uusapan natin ang mga pinakamahusay na serbisyo na kumakatawan sa mga icon para sa pag-unlad sa web, naglalarawan ng mga kalamangan at kahinaan ng bawat isa sa kanila, at iminumungkahi na piliin mo ang pinakamahusay.
Naghahanap ng mga natatanging mga icon para sa iyong website? Patuloy na nakakaharap sa Font Kahanga-hanga, ngunit hindi paghahanap ng anumang bagay na kawili-wili sa ito? Pagkatapos ay siguraduhin na basahin ang artikulong ito - dito sasabihin namin sa iyo kung ano ang isang icon na font, ilarawan ang maraming mga libreng site dito, at nagbibigay din ng mga sample ng mga icon para sa bawat serbisyo. Gumawa ng iyong pagpipilian upang lumikha ng isang natatanging hitsura!
Ang pinakamahusay na mga alternatibo sa Font Awesome.
Ang mga font ng icon ay matagal nang ginagamit sa disenyo ng web upang lumikha ng mga magagandang icon para sa isang website. Ang isang icon na font ay isang hanay ng mga simbolo na binago sa mga larawan ng iba't ibang mga tema. Ang ganitong font ay talagang isang text file na naging mga larawan gamit ang CSS.
Mga kinalaman sa paggamit ng mga font ng icon
- Maaari silang mabago sa anumang paraan: tukuyin ang laki, kulay, background, anino, gradient, ilapat ang mga pseudo-class: mag-hover o focus - upang lumikha ng iyong sariling estilo.
- Maaari silang maging animated.
- Ang pagtaas o pagpapababa ng laki ng icon ay hindi nakakaapekto sa kalidad, kaya ipinakita nila nang tama kahit sa mga display ng retina.
- Kung ikukumpara sa mga regular na larawan, mas magaan at mas mabilis ang mga ito.
- Upang i-download ang Mga Font ng Icon, kailangan mo lamang ng isang HTTP na kahilingan, na maaaring makabuluhang taasan ang bilis ng mga pahina ng paglo-load sa site.
- Sinusuportahan sila ng lahat ng mga browser (kahit na mga lumang bersyon).
Sa kasalukuyan, ang pinakasikat na font ay kahanga-hangang font. Ito ay kilala halos lahat na kailanman ay kasangkot sa pag-unlad ng website. Ito ay orihinal na nilikha para sa Bootstrap, ngunit ngayon ay naging isang standalone na icon at library ng imahe na may higit sa 600 mga icon.
Gayunpaman, sa kabila nito, maraming mga site na may katulad na nilalaman. Ang mga libreng o bayad na mga font mula sa iba pang mga publisher ay mayroon ding sariling natatanging mga icon, na kapaki-pakinabang kapag pumipili ng iyong sariling logo para sa iyong site. Sasabihin namin sa iyo ang tungkol sa mga ito sa artikulong ito - tungkol sa pinakamahusay at pinaka-kumpletong mga font ng icon na maaaring angkop sa iyo bilang isang alternatibo sa Font Kahanga-hanga.
Libreng font set.
1. Webhostinghub glyphs.
Isa sa pinakamalaking hanay ng icon, naglalaman ito ng 2075 na mga imahe. Posible na i-download ang mga ito sa format ng PNG sa dalawang laki (16 at 32 pixel). Maaari mong baguhin ang kulay ng mga icon, ang kanilang mga laki, tulad ng sa maraming iba pang mga hanay ng mga icon. Ang site ay may isang nakapagpapakita na halimbawa kung paano ito magagawa: apat na mga slider sa tabi ng isang random na larawan na tumutukoy sa laki, kulay, anino at pokus ng anino.
Ang site ay talagang tunay user-friendly at maliwanag kahit na para sa isang bata. Ang lahat ng mga icon ay nahahati sa mga kategorya, maraming beses may mga pindutan para sa pag-download ng buong font sa isang file, at sa ibaba ay may detalyadong pagtuturo sa mga halimbawa kung paano tama gamitin ang icon na font sa iyong code.
Webhostinghub glyphs.2. Dashicons - ang opisyal na WordPress
Ang Dashicons ay isang icon font na idinisenyo ni Mel Choyce partikular na upang mapukaw ang bagong interface ng WP Admin. Ito ay isang mahusay na alternatibo sa font na kahanga -hangang na nagkakahalaga ng pag -check out.
Ang isa sa mga magagandang bagay tungkol sa Dashicons para sa WordPress ay ang mga icon na magagamit para sa pagpili ay isinaayos sa mga kategorya, na ginagawang madali upang mahanap ang uri ng icon na gusto mo. Sa isang hitsura. Ang tool kahit na may isang filter search bar, at ang bawat icon ay bilang upang gawing madali upang mahanap ang mga ito.
Sa ngayon, ang mga dashicon WordPress library ay naglalaman ng 197 mga icon, na nahahati sa 15 seksyon:
- Admin menu;
- Maligayang pagdating screen;
- Post format;
- Media;
- Pag-edit ng imahe;
- TinyMCE;
- Mga post screen;
- Pag-uuri;
- Panlipunan;
- Tiyak na WordPress.org: Mga Trabaho, Mga Profile, WordCamps;
- Mga produkto;
- Taxonomy;
- Mga widget;
- Mga notification;
- Misc.
Ang kumpanya ay regular na naglalabas ng mga update sa pagdaragdag ng mga bagong larawan, pati na rin sa pinabuting kakayahan ng system. Gayunpaman, ang koleksyon na ito ay kulang sa ilang mga icon, halimbawa, mga social network.
Sa opisyal na website, makikita mo ang interface na ito. Kapag nag-click ka sa icon na gusto mo, lilitaw ito sa header sa tabi ng mga link nito sa maraming mga format: CSS, HTML at Glyph.
Dashicons - ang opisyal na WordPress3. Ionicons.
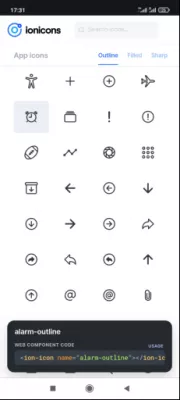
Ang font na ito ay kahanga-hangang alternatibong tampok 528 iba't ibang mga icon upang umangkop sa iba't ibang mga menu, panloob na mga listahan, at mga tab. Ang motto ng kumpanya ay: Ginawa sa pamamagitan ng pag-ibig sa pamamagitan ng kamay. Maaari mong paniwalaan ito sa pamamagitan ng pagbibigay pansin sa detalye kung saan ginawa ang mga icon na ito.
Ang ionicons ay naglalabas ng kanilang mga icon para magamit sa mga mobile app sa iOS, Android, web app, at mga desktop. Mayroon silang open source code, na lubhang mapadali ang trabaho sa disenyo ng site. Paano ito hitsura ay ipinapakita sa screenshot sa ibaba.
Ionicons.. is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
Ionicons..4. Standard HTML character.
Bilang karagdagan sa mga espesyal na nilikha serbisyo, huwag kalimutan ang tungkol sa ganap na libreng koleksyon ng iba't ibang mga icon ng HTML. Maaari mong baguhin ang kanilang laki at kulay habang pinapanatili ang mahusay na kalidad ng imahe.
Ang lahat ng mga icon ay nasa makapal na linya, at bukas ang code sa lahat. Sa aming opinyon, ang mga karaniwang HTML character ay isang mahusay na alternatibo sa Font Awesome.
Standard HTML character.5. Linea iconset.
Ang Linea IconSet ay may 716 na mga icon sa assortment nito, sa tulong kung saan maaari kang magtatag ng mas mahusay na pakikipag-ugnay sa user, dahil sa modernong mundo mayroong maraming mga salita at teksto sa wala. Nag-aalok ang site na ito upang i-download ang isang buong pakete ng isang koleksyon ng mga icon sa mga lugar, halimbawa, musika, electronic commerce at iba pa. Ang mga icon mismo ay parang mga linya na bumubuo ng pagguhit ng isang partikular na halaga.
Bilang karagdagan, ang opisyal na website ng Linea Iconset ay nag-aalok sa iyo ng isang dosenang higit pang mga site kung saan maaari kang makahanap ng mga libreng icon para sa web development. Hindi namin ilista ang mga ito para sa mismong dahilan.
Linea Iconset6. Android icon.
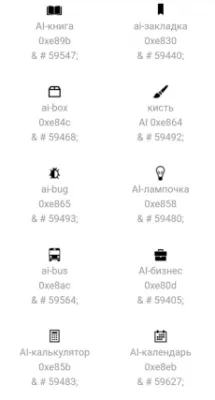
Mahusay na uri ng serbisyo, welcoming mga bisita na may malaking puso at pasasalamat. Mayroon itong 250 na simbolo sa library nito, na maaari mong gamitin ganap na libre - pagkatapos ng lahat, ang mga icon ng Android ay bukas na pinagmulan - at sa tulong ng CSS maaari mong baguhin ang mga ito: Baguhin ang mga laki, mga hugis, kulay.
Ang site ay intuitive, ang character code ay magagamit kahit na walang pag-download ng isang buong pack ng mga icon. Maaari mong makita ang ilan sa mga ito sa larawan sa ibaba.
Android icon.7. I-type ang mga icon.
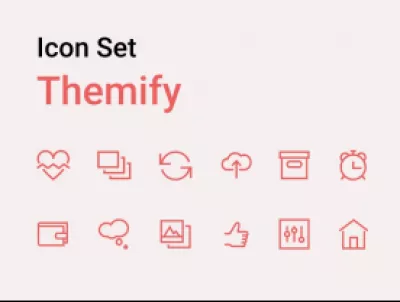
Nag-aalok ang serbisyong ito ng kumpletong hanay ng mga icon para magamit sa disenyo ng web at mga application. Ang lahat ng 320 na mga icon ay nahahati sa mga grupo tulad ng mga arrow ng direksyon, mga icon ng web application, editor ng teksto at iba pa.
Ang mga icon ng themy ay pinalakas ng WordPress, kaya ang kanilang mga icon ay maaaring madaling gamitin sa anumang WordPress Tema: Upang maidagdag sa isang menu, pamagat ng widget, o iba pa.
I-themify ang mga icon.8. Stackicons.
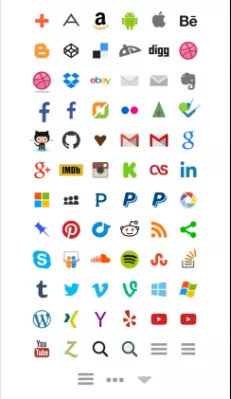
Kahit na ang site ay nag-aalok ng ilang mga pagpipilian para sa mga icon (60 sa kabuuan), ang mga ito ay masyadong maliwanag at makulay, at madaling baguhin ang kulay, lakas ng tunog, pagsamahin sa iba pang mga simbolo, ang laki ay maaaring tumaas o nabawasan nang walang pagkawala ng kalidad ng imahe. Ang mga icon ay ganap na magkasya sa karamihan sa mga modernong social brand, mula sa app.net sa zerply. Para sa mga panloob na link ng contact, ang mga stackicons ay walang iba pang.
Stackicons9. Octicons ni Github.
Ang mga icon na ito ay nahahati sa dalawang format: 16 at 24 pixel. Sa kabila ng katotohanan na ang mga listahan ay may iba't ibang mga icon, ang bawat isa sa kanila ay maaaring kinakatawan sa isang mas malaki o mas maliit na form. Sa kabuuan, ang library ng site ay may mga 250 na imahe na naka-encrypt sa mga text file.
Ang mga Octicons ng GitHub ay lumilikha ng sarili nitong natatanging mga open source icon, na nagpapahintulot sa user na kopyahin o i-download ang code sa format ng SVG, pati na rin ang Ruby, Jekyll at reaksyon.
Okticons ni Github.10. Material design Iconic Font..
Ang materyal na disenyo ng iconic na font ay nagbibigay-daan sa iyo na gumamit ng iba't ibang mga icon ng google-friendly sa iba't ibang kulay. Ang font na ito ay nilikha ng designer Google Material batay sa CSS, iyon ay, maaari mong isagawa ang lahat ng mga operasyon na magagamit sa programming language na ito sa mga iminungkahing icon.
Lahat ng 777 mga icon ay magagamit ganap na walang bayad, at isang detalyadong paglalarawan kung paano gamitin ang code para sa bawat larawan ay nasa pangunahing pahina ng opisyal na website. Kahit na ang isang baguhan web designer ay magagawang gamitin ang set na ito sa kanyang trabaho nang walang anumang mga problema.
Material design Iconic Font.Bayad na mga font
1. iComoon.
Ang serbisyo ay may higit sa 1600 mga icon sa mga repository nito, at nag-aalok upang subukan ang libreng bersyon, na kinabibilangan lamang ng 490 sample. Para sa isang buong pakete ng mga serbisyo na may mga premium na termino, na may maraming mga format ng vector at mga hugis ng Photoshop, ang site ay humihingi ng $ 59. Ang pera na ito ay sinusuportahan ng dalawang linggo na garantiya.
Siyempre, maaari mong baguhin ang mga biniling icon na itinakda hangga't gusto mo. Dito maaari kang lumikha ng iyong sariling natatanging estilo nang walang labis na pagsisikap.
IComoon.2. Talagusan.
Nag-aalok ang serbisyong ito ng higit sa 75000 (!) Iba't ibang mga icon. Nagmamasa sila sa kanilang pagiging natatangi, liwanag at iba't-ibang napakarami na mahalin ka sa kanila sa unang tingin.
I-streamline ang mga icon ay isa sa ilang mga serbisyo na nagbibigay-daan sa iyo upang gumana sa sketch, salamat kung saan maaari mong baguhin ang kulay ng mga icon at ang kapal ng kanilang mga linya. Sa site, ang bawat sample ay iniharap sa tatlong uri: liwanag, regular at naka-bold. Ang Talagusan ay may libreng pagsubok ngunit nag-aalok din ng mga bayad na mga pakete ng serbisyo. Halimbawa, ang buong hanay ng mga badge ay maaaring mabili nang sabay-sabay para sa $ 228 bawat taon. Ang paketeng ito ay may mga file ng vector sa SVG at PDF na format, mga larawan na may mataas na resolution, at karapatan na gamitin ang mga produkto nang walang pagpapatungkol.
Talagusan3. Flaticon...
Ang mga flag ng bansa, social media, negosyo analytics ay ilan lamang sa mga hindi sikat na seksyon ng serbisyong ito. Ang mga di-pangkaraniwang mga icon ay may hindi maiisip na 108,683 set na nilikha ng mga propesyonal na designer at ordinaryong mga gumagamit. Maaari ka ring lumikha ng iyong sariling hanay ng icon at ibenta ito sa parehong site.
Ang format ng file ay iba-iba: PNG, PSD, SVG, EPS, at Base 64. Maaari mong madaling i-import ang mga icon sa Illustrator, Pagkatapos Effects, at Photoshop.
Ang premium na pakete ay nagkakahalaga ng 40.50 € bawat buwan at nagbibigay sa iyo ng access sa mga eksklusibong mga guhit, mga karapatan sa paglilisensya at nag-aalis ng mga ad. Mayroon ding mga libreng sample, at may nakakagulat na marami sa kanila para sa isang site: higit sa 2 milyon. Ang mga tagalikha ay nagdaragdag ng mga bagong icon bawat buwan, kaya ang koleksyon ay hindi limitado sa numerong ito.
Flaticon..4. Smashicons.
Ang mga smashicons para lamang sa $ 5 bawat buwan ay nagbibigay sa iyo ng access sa lahat ng umiiral na mga icon, pati na rin ang mga idadagdag sa hinaharap. Ang lahat ng mga icon ay iniharap bilang mga nae-edit na vectors sa dalawang format: PNG at SVG. Ang mga bagong icon ay patuloy na idinagdag, at mayroon ding mga open source design resources. Dinadala ka ng Smashicons 174 na mapagkukunan para sa iyong mga creative na proyekto.
SmashiconsKonklusyon
Sa internet, madali mong makahanap ng maraming mga serbisyo na nagbibigay sa lahat ng libu-libong magagandang icon nang libre o para sa isang bayad. Sa kanilang tulong, maaari kang magdisenyo ng isang website o isang pahina sa isang social network. Mayroong maraming mga alternatibo sa Font Kahanga-hanga, ngunit, sa kasamaang palad, mayroong ilang mga site ng Russian-wika. Kahit na, kahit na walang pagsasalin, malinaw kung paano hanapin ang ninanais na icon at code para dito. Ang Font Kahanga-hanga ay hindi lamang ang serbisyo na nagkakahalaga, at higit pa at higit pang mga website na may mga natatanging larawan ay popping up araw-araw.