De Bästa Gratis Och Betalda Ikonfonterna - Font Fantastiska Alternativ
- De bästa alternativen till Font Awesome
- Proffs med hjälp av ikonfonter
- Gratis teckensnittsuppsättningar
- 1. WebhostingHub Glyphs
- 2. Dashicons - den officiella WordPress
- 3. Jonicons
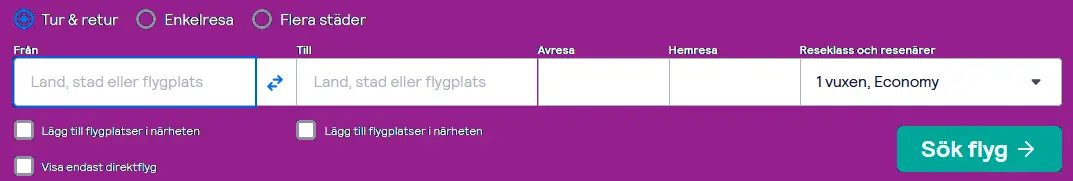
- 4. Standard HTML-tecken
- 5. LINEA ICONSET
- 6. Android ikoner
- 7. Temcify ikoner
- 8. Staplicons
- 9. Githubs Octicons
- 10. Materialdesign ikonisk typsnitt
- Betalda teckensnitt
- 1. Icomoon
- 2. Strömlinje
- 3. Flaton
- 4. Smashicons
- Slutsats
Vi pratar om de bästa tjänsterna som representerar ikoner för webbutveckling, beskriver fördelarna och nackdelarna med var och en av dem och föreslår att du väljer den bästa.
Letar du efter unika ikoner för din webbplats? Ständigt stöter på teckensnitt fantastiskt, men inte hitta något intressant på det? Var noga med att läsa den här artikeln - här berättar vi vad ett ikonfont är, beskriver många gratis webbplatser med det, och ger också prover av ikoner för varje tjänst. Gör ditt val för att skapa ett unikt utseende!
De bästa alternativen till Font Awesome
Ikonfonter har länge använts i webbdesign för att skapa vackra ikoner för en webbplats. En ikonfont är en uppsättning symboler som förvandlas till bilder av olika teman. Ett sådant teckensnitt är faktiskt en textfil som är förvandlad till bilder med CSS.
Proffs med hjälp av ikonfonter
- De kan ändras på något sätt: Ange storlek, färg, bakgrund, skugga, lutning, tillämpa pseudoklasser: svävar eller fokus - för att skapa din egen stil.
- De kan animeras.
- Att öka eller minska ikonens storlek påverkar inte kvaliteten, så de visas korrekt även på näthinnans displayer.
- Jämfört med vanliga bilder är de lättare och ladda snabbare.
- För att ladda ner ikonfonter behöver du bara en HTTP-förfrågan, vilket kan öka hastigheten på laddningssidorna avsevärt.
- De stöds av alla webbläsare (även mycket gamla versioner).
För närvarande är det mest populära teckensnittet font fantastiskt. Det är känt för nästan alla som någonsin varit involverade i webbutveckling. Det skapades ursprungligen för Bootstrap, men har nu blivit en fristående ikon och bildbibliotek med över 600 ikoner.
Men trots detta finns det många platser med liknande innehåll. Gratis eller betalda teckensnitt från andra förlag har också sina egna unika ikoner, som är användbara när du väljer din egen logotyp för din webbplats. Vi kommer att berätta om dem i den här artikeln - om de bästa och mest kompletta ikonfontren som passar dig som ett alternativ till font fantastiskt.
Gratis teckensnittsuppsättningar
1. WebhostingHub Glyphs
En av de största ikonuppsättningarna innehåller 2075 bilder. Det är möjligt att ladda ner dem i PNG-format i två storlekar (16 och 32 pixlar). Du kan ändra färg på ikonerna, deras storlekar, som i många andra uppsättningar av ikoner. Platsen har även ett illustrativt exempel på hur det här kan göras: Fyra reglage bredvid en slumpmässig bild bestämmer sin storlek, färg, skugga och fokus på skuggan.
Webbplatsen är faktiskt mycket användarvänlig och förståelig även för ett barn. Alla ikoner är uppdelade i kategorier, flera gånger finns det knappar för nedladdning av hela teckensnittet i en fil, och under det finns en detaljerad instruktion med exempel på hur du använder den här ikonen korrekt i din kod.
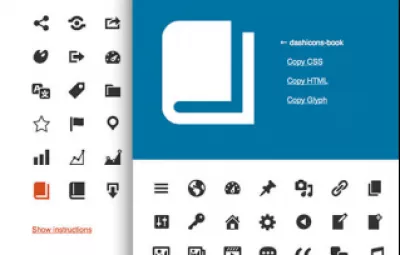
WebhostingHub Glyphs2. Dashicons - den officiella WordPress
Dashicons är ett ikonsteckensnitt designad av Mel Choyce specifikt för att granska upp det nya WP -administratörsgränssnittet. Detta är ett bra alternativ till Font Awesome som är värt att kolla in.
En av de fantastiska sakerna med dashicons för WordPress är att ikonerna som är tillgängliga för urval är organiserade i kategorier, vilket gör det enkelt att hitta den typ av ikon du vill ha. med en titt. Verktyget kommer till och med med en filtersökningsfält, och varje ikon är numrerad för att göra det enkelt att hitta dem.
För närvarande innehåller Dashicons WordPress-biblioteket 197 ikoner, som är uppdelade i 15 sektioner:
- Admin meny;
- Välkomstskärm;
- Postformat;
- Media;
- Bildredigering;
- Tinymce;
- Inläggsskärm;
- Sortering;
- Social;
- WordPress.org Specifik: Jobb, profiler, wordcamps;
- Produkter;
- Taxonomier;
- Widgets;
- Anmälningar;
- Misc.
Företaget släpper regelbundet uppdateringar med tillägg av nya bilder, liksom med förbättrade systemkapacitet. Men den här samlingen saknar fortfarande några ikoner, till exempel sociala nätverk.
På den officiella hemsidan kommer du att se detta gränssnitt. När du klickar på ikonen du vill, kommer den att visas i rubriken bredvid sina länkar i flera format: CSS, HTML och Glyph.
Dashicons - den officiella WordPress3. Jonicons
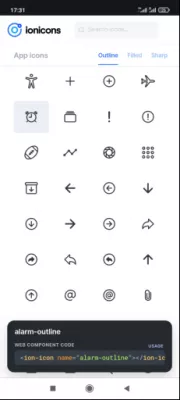
Detta font fantastiska alternativa funktioner 528 olika ikoner som passar olika menyer, inre listor och flikar. Företagets motto är: Gjord med kärlek för hand. Du kan tro det genom att uppmärksamma detaljerna med vilka dessa ikoner är gjorda.
Jonicons släpper sina ikoner för användning i mobilappar på iOS, Android, webbapps och stationära datorer. De har öppen källkod, vilket underlättar arbetet på platsens design. Hur det ser ut visas i skärmdumpen nedan.
Jonicons is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
Jonicons4. Standard HTML-tecken
Förutom speciellt skapade tjänster, glöm inte den absolut fria samlingen av olika HTML-ikoner. Du kan ändra sin storlek och färg samtidigt som du behåller bra bildkvalitet.
Alla ikoner är i tjock linje, och koden är öppen för alla. Enligt vår åsikt är standard HTML-tecken ett bra alternativ till font fantastiskt.
Standard HTML-tecken5. LINEA ICONSET
Linea Iconset har 716 ikoner i sitt sortiment, med hjälp av vilken du kan skapa bättre kontakt med användaren, för i den moderna världen finns det många ord och text till ingenting. Den här webbplatsen erbjuder att ladda ner ett helt paket med en samling ikoner i områden, till exempel musik, elektronisk handel och andra. Ikonerna ser ut som linjer som bildar en ritning av ett visst värde.
Dessutom erbjuder den officiella hemsidan för Linea Iconset dig ett dussin fler webbplatser där du kan hitta gratis ikoner för webbutveckling. Vi kommer inte lista dem för denna anledning.
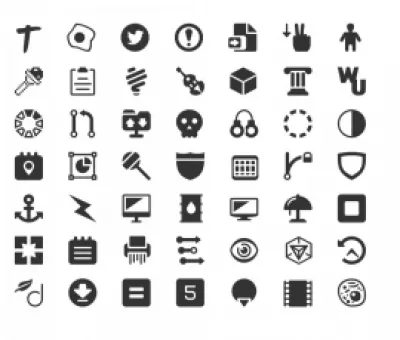
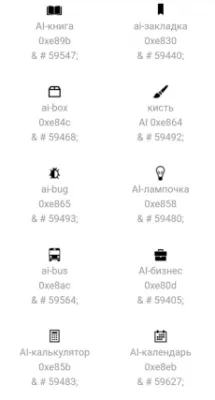
Linea Iconset6. Android ikoner
Utmärkt vänliga service, välkomnande gäster med ett stort hjärta och tacksamhet. Den har 250 symboler i sitt bibliotek, som du kan använda helt gratis - trots allt är Android-ikoner öppen källa - och med hjälp av CSS kan du ändra dem: Byt storlekar, former, färger.
Webbplatsen är intuitiv, teckenkoden är tillgänglig även utan att ladda ner ett helt packa med ikoner. Du kan se några av dem på bilden nedan.
Android ikoner7. Temcify ikoner
Denna tjänst erbjuder en komplett uppsättning ikoner för användning i webbdesign och applikationer. Alla 320 ikoner är uppdelade i grupper som riktningspilar, webbapplikationsikoner, textredigerare och andra.
De flesta ikoner drivs av WordPress, så deras ikoner kan enkelt användas på något WordPress-tema: För att läggas till i en meny, widget-titel eller andra.
Temma ikoner8. Staplicons
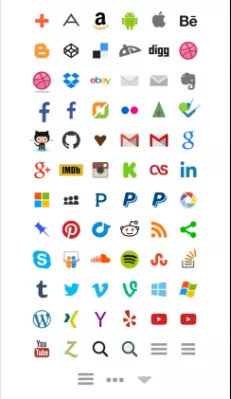
Även om webbplatsen erbjuder få alternativ för ikoner (60 totalt), är de mycket ljusa och färgglada, och även enkelt ändra färg, volym, kombinera med andra symboler, storleken kan ökas eller minskas utan förlust av bildkvalitet. Ikoner passar perfekt med de flesta moderna sociala varumärken, från app.net till Zerply. För interna kontaktlänkar är stackicons som ingen annan.
Stackicons9. Githubs Octicons
Dessa ikoner är uppdelade i två format: 16 och 24 pixlar. Trots det faktum att dessa listor har olika ikoner, kan var och en av dem representeras i en större eller mindre form. Totalt har webbplatsens bibliotek cirka 250 bilder krypterade i textfiler.
Githubs Octicons skapar sina egna unika Open Source-ikoner, så att användaren kan kopiera eller hämta kod i SVG-format, liksom Ruby, Jekyll och reagera.
Githubs Octicons10. Materialdesign ikonisk typsnitt
Med den ikoniska typsnittet med materialdesign kan du använda en mängd olika google-vänliga ikoner i olika färger. Denna typsnitt skapades av Designer Google Material baserat på CSS, det vill säga att du kan utföra alla tillgängliga operationer på detta programmeringsspråk med de föreslagna ikonerna.
Alla 777 ikoner finns helt gratis och en detaljerad beskrivning av hur man använder koden för varje bild finns på den officiella hemsidan. Även en nybörjare webbdesigner kommer att kunna använda detta i sitt arbete utan några problem.
Material design ikonisk typsnittBetalda teckensnitt
1. Icomoon
Tjänsten har över 1600 ikoner i sina repositories, och erbjuder att prova den fria versionen, som endast innehåller 490 prover. För ett fullt paket med premiumvillkor, med många vektorformat och Photoshop-former, frågar webbplatsen om $ 59. Dessa pengar stöds av en två veckors garanti.
Naturligtvis kan du ändra de inköpta ikonen som du önskar. Här kan du skapa din egen unika stil utan mycket ansträngning.
Icomoon2. Strömlinje
Denna tjänst erbjuder över 75000 (!) Olika ikoner. De förvånar med sin unika, ljusstyrka och sort så mycket att du blir kär i dem vid första ögonkastet.
Effektivisera-ikoner är ett av de få tjänster som låter dig arbeta med skiss, tack vare vilken du kan ändra ikonens färg och tjockleken på deras linjer. På platsen presenteras varje prov i tre typer: Ljus, regelbundet och djärvt. Strömlinje har en gratis rättegång, men erbjuder även betalda servicepaket. Till exempel kan hela uppsättningen märken köpas på en gång för $ 228 per år. Detta paket levereras med vektorfiler i SVG och PDF-format, högupplösta bilder och rätten att använda produkterna utan tillskrivning.
Effektivisera3. Flaton
Land flaggor, sociala medier, affärsanalys är bara några av de impopulära delarna av denna tjänst. Ovanliga ikoner har en ofattbar 108,683 uppsättningar skapade av professionella designers och vanliga användare. Du kan också skapa din egen ikonuppsättning och sälja den på samma plats.
Filformatet är också varierat: PNG, PSD, SVG, EPS och Base 64. Du kan enkelt importera ikoner till Illustrator, efter Effects och Photoshop.
Premiumpaketet kostar 40,50 € per månad och ger dig tillgång till exklusiva illustrationer, fullständiga licensrättigheter och tar bort annonser. Det finns också gratis prover, och det finns överraskande många av dem för en plats: mer än 2 miljoner. Skaparna lägger till nya ikoner varje månad, så samlingen är inte begränsad till detta nummer.
Flaton4. Smashicons
Smashicons för endast $ 5 per månad ger dig tillgång till alla befintliga ikoner, liksom de som kommer att läggas till i framtiden. Alla ikoner presenteras som redigerbara vektorer i två format: PNG och SVG. Nya ikoner läggs ständigt till, och det finns också open source design resurser. Smashicons ger dig 174 resurser för dina kreativa projekt.
SmashiconsSlutsats
På Internet kan du enkelt hitta många tjänster som ger alla tusentals vackra ikoner gratis eller mot en avgift. Med hjälp kan du designa en webbplats eller en sida på ett socialt nätverk. Det finns många alternativ att font fantastiskt, men tyvärr finns det få ryska språk. Även om det, även utan översättning, är det klart hur man hittar den önskade ikonen och koden för den. Font Awesome är inte den enda tjänsten som är värt att se, och fler och fler webbplatser med unika bilder poppar upp varje dag.