De Beste Gratis Og Betalte Ikonfontene - Font Awesome Alternativer
- De beste alternativene for å fonte kjempebra
- Fordeler med å bruke ikonfonter
- GRATIS FONT SETS
- 1. WebhostingHub Glyphs.
- 2. Dashicons - den offisielle WordPress
- 3. Ionicons.
- 4. Standard HTML-tegn
- 5. Linea IconSet.
- 6. Android-ikoner
- 7. Tema Ikoner
- 8. Stackicons.
- 9. Githubs Octicons
- 10. Material Design Iconic Font
- Betalte skrifttyper
- 1. Ikoon
- 2. strømlinjeforme
- 3. Flaticon...
- 4. SMASHICONS.
- Konklusjon
Vi snakker om de beste tjenestene som representerer ikoner for webutvikling, beskriver fordeler og ulemper med hver av dem, og foreslår at du velger den beste.
Leter du etter unike ikoner for nettstedet ditt? Stabelt bumping inn i fonten fantastisk, men ikke å finne noe interessant på det? Så vær sikker på å lese denne artikkelen - her forteller vi deg hva en ikonfont er, beskriv mange gratis nettsteder med det, og gir også eksempler på ikoner for hver tjeneste. Gjør ditt valg for å skape et unikt utseende!
De beste alternativene for å fonte kjempebra
Ikonfonter har lenge vært brukt i webdesign for å lage vakre ikoner for et nettsted. En ikonfont er et sett med symboler som transformeres til bilder av forskjellige temaer. En slik skrift er faktisk en tekstfil som er omgjort til bilder ved hjelp av CSS.
Fordeler med å bruke ikonfonter
- De kan endres på noen måte: spesifiser størrelse, farge, bakgrunn, skygge, gradient, bruk pseudo-klasser: hover eller fokus - for å lage din egen stil.
- De kan animeres.
- Økende eller redusere størrelsen på ikonet påvirker ikke kvaliteten, slik at de viser riktig selv på retina-skjermer.
- Sammenlignet med vanlige bilder, er de lettere og laster raskere.
- Hvis du vil laste ned ikonfonter, trenger du bare en HTTP-forespørsel, som kan øke hastigheten på lastesider betydelig på nettstedet.
- De støttes av alle nettlesere (selv veldig gamle versjoner).
For tiden er den mest populære skrifttypen fonten fantastisk. Det er kjent for nesten alle som noensinne har vært involvert i utvikling av nettsider. Den ble opprinnelig opprettet for bootstrap, men har nå blitt et frittstående ikon og bildebibliotek med over 600 ikoner.
Til tross for dette er det mange nettsteder med lignende innhold. Gratis eller betalte skrifter fra andre utgivere har også sine egne unike ikoner, som er nyttige når du velger din egen logo for nettstedet ditt. Vi vil fortelle deg om dem i denne artikkelen - om de beste og mest komplette ikonfonter som kan passe deg som et alternativ til å fonte fantastisk.
GRATIS FONT SETS
1. WebhostingHub Glyphs.
Et av de største ikonettene, det inneholder 2075 bilder. Det er mulig å laste dem ned i PNG-format i to størrelser (16 og 32 piksler). Du kan endre fargen på ikonene, deres størrelser, som i mange andre sett med ikoner. Nettstedet har til og med et illustrativt eksempel på hvordan dette kan gjøres: Fire glidebryter ved siden av et tilfeldig bilde bestemmer størrelsen, fargen, skyggen og fokuset på skyggen.
Nettstedet er faktisk veldig brukervennlig og forståelig selv for et barn. Alle ikoner er delt inn i kategorier, flere ganger er det knapper for nedlasting av hele fonten i en fil, og under er det en detaljert instruksjon med eksempler på hvordan du korrekt bruker denne ikonet i koden din.
WebhostingHub Glyphs.2. Dashicons - den offisielle WordPress
Dashicons er en ikonfont designet av Mel Choyce spesielt for å gran opp det nye WP Admin -grensesnittet. Dette er et flott alternativ til å font kjempebra som er verdt å sjekke ut.
Noe av det store med Dashicons for WordPress er at ikonene som er tilgjengelige for valg er organisert i kategorier, noe som gjør det enkelt å finne den typen ikon du ønsker. med ett blikk. Verktøyet kommer til og med en filtersøkelinje, og hvert ikon er nummerert for å gjøre det enkelt å finne dem.
For øyeblikket inneholder Dashicons Wordpress-biblioteket 197 ikoner, som er delt inn i 15 seksjoner:
- Admin-menyen;
- Velkomstskjerm;
- Postformater;
- Media;
- Bilde redigering;
- Tinymce;
- Innlegg skjerm;
- Sortering;
- Sosial;
- Wordpress.org spesifikt: jobber, profiler, wordcamps;
- Produkter;
- Taksonomier;
- Widgets;
- Varsler;
- Diverse.
Selskapet frigjør regelmessig oppdateringer med tillegg av nye bilder, samt med forbedrede systemfunksjoner. Denne samlingen mangler imidlertid fortsatt noen ikoner, for eksempel sosiale nettverk.
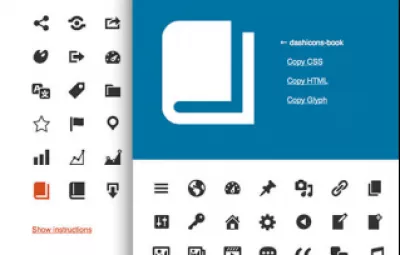
På den offisielle nettsiden vil du se dette grensesnittet. Når du klikker på ikonet du vil, vises det i overskriften ved siden av koblingene i flere formater: CSS, HTML og glyf.
Dashicons - den offisielle WordPress3. Ionicons.
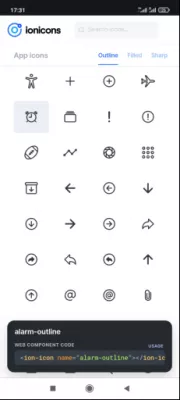
Denne skrifttype, fantastiske alternative funksjonene 528 forskjellige ikoner som passer til ulike menyer, indre lister og faner. Mottoet til selskapet er: Laget med kjærlighet for hånd. Du kan tro på dette ved å ta hensyn til detaljene som disse ikonene er laget.
Ionicons frigjøre sine ikoner for bruk i mobilapper på iOS, Android, webapper og skrivebord. De har åpen kildekode, som i stor grad letter arbeidet på nettstedet design. Hvordan det ser ut er vist i skjermbildet nedenfor.
Ionicons. is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
Ionicons.4. Standard HTML-tegn
I tillegg til spesialtilpassede tjenester, ikke glem det helt gratis samlingen av ulike HTML-ikoner. Du kan endre sin størrelse og farge samtidig som du opprettholder god bildekvalitet.
Alle ikoner er i tykk linje, og koden er åpen for alle. Etter vår mening er standard HTML-tegn et flott alternativ til skrifttype.
Standard HTML-tegn5. Linea IconSet.
Linea IconSet har 716 ikoner i sitt sortiment, med hjelp av hvilken du kan etablere bedre kontakt med brukeren, fordi i den moderne verden er det mange ord og tekst til ingenting. Dette nettstedet tilbyr å laste ned en hel pakke med en samling ikoner i områder, for eksempel Music, Electronic Commerce og andre. Ikonene selv ser ut som linjer som danner en tegning av en bestemt verdi.
I tillegg tilbyr den offisielle nettsiden til Linea IconSet deg et dusin flere nettsteder der du kan finne gratis ikoner for webutvikling. Vi vil ikke liste dem av denne grunnen.
Linea Iconset6. Android-ikoner
Utmerket snill service, innbydende gjester med et stort hjerte og takknemlighet. Den har 250 symboler i biblioteket, som du kan bruke helt gratis - Tross alt er Android-ikoner åpen kildekode - og ved hjelp av CSS kan du endre dem: Endre størrelser, former, farger.
Nettstedet er intuitivt, karakterkoden er tilgjengelig selv uten å laste ned en hel pakke med ikoner. Du kan se noen av dem på bildet nedenfor.
Android ikoner7. Tema Ikoner
Denne tjenesten tilbyr et komplett sett med ikoner for bruk i webdesign og applikasjoner. Alle 320 ikoner er delt inn i grupper som retningspiler, webapplikasjonsikoner, tekstredigering og andre.
Tema ikoner er drevet av WordPress, slik at deres ikoner enkelt kan brukes på et hvilket som helst WordPress-tema: å bli lagt til en meny, widget tittel eller andre.
Tema ikoner8. Stackicons.
Selv om nettstedet tilbyr få alternativer for ikoner (60 totalt), er de veldig lyse og fargerike, og også enkelt å endre farge, volum, kombinere med andre symboler, størrelsen kan økes eller reduseres uten tap av bildekvalitet. Ikoner passer perfekt sammen med de fleste moderne sosiale merkevarer, fra app.net til sorply. For interne kontaktforbindelser er Stackicons som ingen andre.
Stackicons9. Githubs Octicons
Disse ikonene er delt inn i to formater: 16 og 24 piksler. Til tross for at disse lister har forskjellige ikoner, kan hver av dem være representert i en større eller mindre form. Totalt har nettstedets bibliotek ca 250 bilder kryptert i tekstfiler.
Githubs Octicons lager sine egne unike åpne kildeikoner, slik at brukeren kan kopiere eller laste ned kode i SVG-format, samt Ruby, Jekyll og reagere.
Githubs Octicons.10. Material Design Iconic Font
Materialdesign Iconic Font lar deg bruke en rekke google-vennlige ikoner i en rekke farger. Denne skrifttypen ble opprettet av designerens Google-materiale basert på CSS, det vil si at du kan utføre alle operasjonene som er tilgjengelige i dette programmeringsspråket med de foreslåtte ikonene.
Alle 777 ikoner er tilgjengelig helt gratis, og en detaljert beskrivelse av hvordan du bruker koden for hvert bilde er på hovedsiden til den offisielle nettsiden. Selv en nybegynner webdesigner vil kunne bruke dette settet i sitt arbeid uten problemer.
Material Design Iconic FontBetalte skrifttyper
1. Ikoon
Tjenesten har over 1600 ikoner i sine repositorier, og tilbyr å prøve den gratis versjonen, som inkluderer bare 490 prøver. For en full pakke med tjenester med premium vilkår, med mange vektorformater og Photoshop-former, spør nettstedet om $ 59. Disse pengene støttes av en to-ukers garanti.
Selvfølgelig kan du endre det kjøpte ikonet som du ønsker. Her kan du lage din egen unike stil uten mye innsats.
Icomoon.2. strømlinjeforme
Denne tjenesten tilbyr over 75000 (!) Ulike ikoner. De forbløffer med deres unike, lysstyrke og variasjon så mye at du blir forelsket i dem ved første øyekast.
Strømlinjeforme ikoner er en av de få tjenestene som lar deg jobbe med skisse, takket være at du kan endre fargen på ikonene og tykkelsen på linjene. På stedet presenteres hver prøve i tre typer: lys, vanlig og fet skrift. Strømlinjeforme har en gratis prøveversjon, men tilbyr også betalte servicepakker. For eksempel kan hele settet av merker kjøpes på en gang for $ 228 per år. Denne pakken leveres med vektorfiler i SVG og PDF-format, høyoppløselige bilder og retten til å bruke produktene uten attribution.
Strømlinjeforme3. Flaticon...
Landflagger, sosiale medier, forretningsanalyser er bare noen av de upopulære delene av denne tjenesten. Uvanlige ikoner har en ufattelig 108,683 sett laget av profesjonelle designere og vanlige brukere. Du kan også lage ditt eget ikon satt og selge det på samme nettsted.
Filformatet er også variert: PNG, PSD, SVG, EPS og Base 64. Du kan enkelt importere ikoner til Illustrator, After Effects og Photoshop.
Premium-pakken koster 40,50 € per måned og gir deg tilgang til eksklusive illustrasjoner, full lisensrettigheter og fjerner annonser. Det er også gratis prøver, og det er overraskende mange av dem for ett nettsted: mer enn 2 millioner. Skaperne legger til nye ikoner hver måned, så samlingen er ikke begrenset til dette nummeret.
Flaticon..4. SMASHICONS.
Smashicons.. for bare $ 5 per måned gir deg tilgang til alle eksisterende ikoner, så vel som de som vil bli lagt til i fremtiden. Alle ikoner presenteres som redigerbare vektorer i to formater: PNG og SVG. Nye ikoner blir stadig lagt til, og det er også åpen kildekode designressurser. Smashicons.. bringer deg 174 ressurser for dine kreative prosjekter.
Smashicons..Konklusjon
På internett kan du enkelt finne mange tjenester som gir alle tusenvis av vakre ikoner gratis eller mot et gebyr. Med deres hjelp kan du designe et nettsted eller en side på et sosialt nettverk. Det er mange alternativer for å fonte kjempebra, men dessverre er det få russiske språksteder. Selv om, selv uten oversettelse, er det klart hvordan du finner det ønskede ikonet og koden for den. Font Awesome er ikke den eneste tjenesten verdt å se, og flere og flere nettsteder med unike bilder popper opp hver dag.