最好的免費和付費的圖標字體 - 字體很棒的替代方案
我們討論了代表Web開發圖標的最佳服務,描述了每個人的利弊,並建議您選擇最好的服務。
尋找您網站的獨特圖標?經常碰到字體令人敬畏,但沒有找到有趣的東西?然後一定要閱讀這篇文章 - 在這裡,我們告訴您圖標字體是什麼,描述了許多免費站點,也可以為每個服務提供圖標樣本。讓您選擇創建獨特的外觀!
字體令人敬畏的最佳替代方案
圖標字體長期以來一直用於網頁設計,為網站創建美麗的圖標。圖標字體是一組符號轉換為不同主題的圖像。這樣的字體實際上是一個文本文件,它使用CSS轉換為圖片。
使用圖標字體的專業
- 它們可以以任何方式修改:指定大小,顏色,背景,陰影,漸變,應用偽類:懸停或焦點 - 創建自己的風格。
- 他們可以動畫。
- 增加或減少圖標的大小不會影響質量,因此即使在視網膜顯示器上也可以正確顯示。
- 與常規圖像相比,它們更輕,負載更快。
- 要下載圖標字體,您只需要一個HTTP請求,這可以顯著提高站點上裝入頁面的速度。
- 它們由所有瀏覽器(甚至非常舊版本)提供支持。
目前,最受歡迎的字體是字體令人敬畏。它幾乎已知幾乎所有參與網站開發的人。它最初為Bootstrap創建,但現在已成為一個獨立的圖標和圖像庫,具有超過600個圖標。
但是,儘管如此,有許多具有相似內容的網站。來自其他發布商的免費或付費字體也有自己獨特的圖標,在為您的網站選擇自己的徽標時,這是有用的。我們將在本文中告訴您他們 - 關於最佳和最完整的圖標字體,可能會使您適合字體令人敬畏的替代品。
免費字體集
1. WebhostingHub雕文
其中一個最大的圖標集,它包含2075個圖像。可以以兩種尺寸(16和32像素)以PNG格式下載它們。您可以更改圖標的顏色,它們的尺寸,如在許多其他圖標中。該網站甚至具有如何完成的示例:隨機圖片旁邊的四個滑塊確定其大小,顏色,陰影和陰影的焦點。
即使為孩子,該網站實際上是非常用戶友好的,可以理解。所有圖標都分為類別,幾次有一個文件下載整個字體的按鈕,下面有一個詳細的說明,其中有一個詳細的說明書,示例是如何在代碼中正確使用此圖標字體的示例。
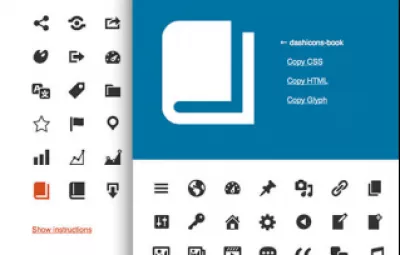
webhostinghub雕文2. Dashicons - 官方WordPress
Dashicons是由Mel Choyce設計的圖標字體,專門針對新的WP Admin界面鋪設。這是值得一試的字體真棒的絕佳選擇。
關於WordPress的Dashicons的偉大之處之一是,可供選擇的圖標分為類別,使您可以輕鬆找到所需的圖標類型。一眼。該工具甚至帶有過濾器搜索欄,並且每個圖標都被編號以使其易於找到它們。
目前,Dashicons WordPress庫包含197個圖標,分為15個部分:
- 管理員菜單;
- 歡迎屏幕;
- 郵寄格式;
- 媒體;
- 圖像編輯;
- Tinymce;
- 帖子屏幕;
- 排序;
- 社會的;
- WordPress.org具體:作業,配置文件,WordCamps;
- 產品;
- 分類學;
- 小部件;
- 通知;
- 雜項。
該公司定期添加新圖片的更新,以及改進的系統能力。然而,這個集合仍然缺乏一些圖標,例如社交網絡。
在官方網站上,您將看到此界面。當您單擊您所喜歡的圖標時,它將以多種格式顯示其鏈接旁邊的標題:CSS,HTML和字形。
Dashicons - 官方WordPress3.離子
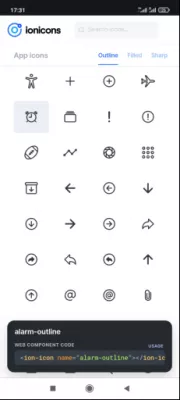
此字體令人敬畏的替代功能528不同的圖標,以適應各種菜單,內部列表和標籤。公司的座右銘是:“用手做愛”。您可以通過注意這些圖標的細節來相信這一點。
離子釋放他們的圖標用於iOS,Android,Web應用程序和桌面上的移動應用程序。他們有開源代碼,這極大地促進了現場設計的工作。它看起來如何在下面的屏幕截圖中顯示。
離子 is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
離子4.標準HTML字符
除了特別創建的服務外,不要忘記完全免費的各種HTML圖標的集合。您可以在保持良好的圖像質量的同時更改其大小和顏色。
所有圖標都處於粗線狀態,代碼對每個人都開放。在我們看來,標準的HTML字符是字體令人敬畏的替代品。
標準HTML字符5. Linea Iconset.
Linea Iconset有716個像徵在其各種各樣的圖標,您可以幫助您可以建立更好的用戶,因為在現代世界中,有許多單詞和文本到任何內容。本網站提供了在區域中下載整個圖標集合,例如“音樂”,“電子商務”等。圖標本身看起來像形成特定值的圖紙的線條。
此外,Linea Iconset的官方網站為您提供了幾個網站,您可以找到Web開發的免費圖標。我們不會為他們列出它們的原因。
Linea Iconset6. Android圖標
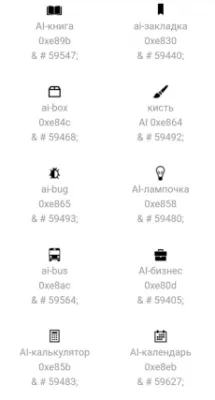
優質的服務,歡迎嘉賓,致內致內。它的庫中有250個符號,您可以絕對免費使用 - 畢竟,Android圖標是開源 - 在CSS的幫助下,您可以更改它們:更改大小,形狀,顏色。
該網站直觀,即使在不下載整包圖標,也可以使用該字符代碼。您可以在下面的照片中看到其中一些。
Android圖標7.主題圖標
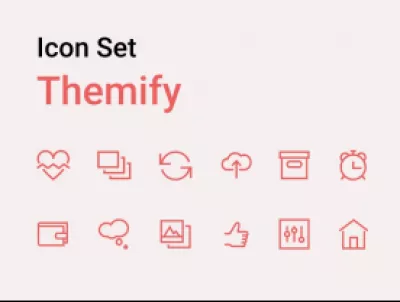
此服務提供了一套完整的圖標,用於Web設計和應用程序。所有320個圖標分為諸如方向箭頭,Web應用程序圖標,文本編輯器等的組。
主題圖標由WordPress提供支持,因此它們的圖標可以輕鬆地在任何WordPress主題上使用:要添加到菜單,小部件標題或其他選項。
主題圖標8.堆積架
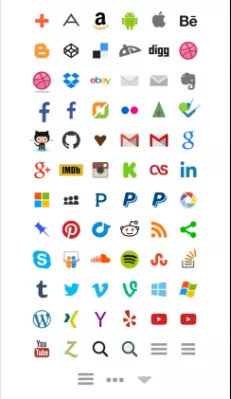
雖然該網站為圖標提供了很少的選擇(總共60個),但它們非常明亮,色彩亮,也很容易改變顏色,體積,與其他符號相結合,尺寸可以增加或減少,而不會損失圖像質量。圖標完美地適合大多數現代的社交品牌,從App.net到Zerply。對於內部聯繫人鏈接,堆積就像其他一樣。
堆積9. GitHub的八十家
這些圖標分為兩種格式:16和24像素。儘管這些“列表”具有不同的圖標,但它們中的每一個都可以以更大或更小的形式表示。總共有大約250個圖像加密到文本文件的總數。
GitHub的Octicons創建了自己獨特的開源圖標,允許用戶以SVG格式複製或下載代碼,以及Ruby,Jekyll並反應。
GitHub的octicons.10.材料設計標誌性字體
材料設計標誌性字體允許您使用各種顏色的各種穀歌友好圖標。此字體由設計器Google Rements基於CSS創建,即,您可以使用建議的圖標執行此編程語言中的所有可用操作。
所有777個圖標完全免費提供,以及如何使用每個圖像的代碼的詳細描述是官方網站的主頁面。即使是新手網絡設計師也能夠在沒有任何問題的情況下在他的工作中使用這一集。
材料設計標誌性字體付費字體
icomoon.
該服務在其存儲庫中擁有超過1600個圖標,並提供嘗試免費版本,其中包含490個樣本。對於具有溢價術語的全套服務,具有許多傳染媒介格式和Photoshop形狀,該網站要求59美元。這筆錢被為期兩週的保證支持。
當然,您可以根據需要修改購買的圖標集。在這裡,您可以在不多努力的情況下創建自己的獨特風格。
icomoon.2.簡化
此服務提供超過75000(!)不同的圖標。他們驚訝於他們的獨特性,亮度和品種,你一見鍾情就愛上了他們。
精簡圖標是少數允許您使用草圖的服務之一,謝謝您可以更改圖標的顏色和其線的厚度。在網站上,每個樣本都以三種類型的類型提供:光,常規和粗體。 精簡有免費試用,但也提供付費服務包。例如,整套徽章可以每年228美元立即購買。此包裝附帶SVG和PDF格式,高分辨率圖像的矢量文件,以及無需歸因的使用產品。
精簡3. 弗拉蒂頓.
國家國旗,社交媒體,業務分析只是這項服務的一些不受歡迎的部分。不尋常的圖標具有由專業設計者和普通用戶創建的難以想像的108,683套。您還可以創建自己的圖標集並在同一站點上銷售。
文件格式也是不同的:PNG,PSD,SVG,EPS和Base 64.您可以輕鬆導入Illustrator,After Effects和Photoshop的圖標。
高級套餐每月費用為40.50歐元,讓您可以訪問專用插圖,全方位許可權限並刪除廣告。還有免費樣品,其中許多網站令人驚訝的是:超過200萬。創建者每月添加新圖標,因此集合不限於此號碼。
弗拉蒂頓4.粉碎
每月只需5美元的姆什基斯可以訪問所有現有圖標,以及將來將添加的圖標。所有圖標都以兩種格式作為可編輯向量呈現:PNG和SVG。不斷添加新圖標,也有開源設計資源。 姆什基斯為您的創意項目帶來了174個資源。
姆什基斯結論
在互聯網上,您可以輕鬆找到許多服務,可免費提供數千個美麗的圖標。在他們的幫助下,您可以在社交網絡上設計一個網站或頁面。有許多替代方案令人敬畏,但不幸的是,俄語網站很少。雖然,即使沒有翻譯,也很清楚如何找到所需的圖標和代碼。字體令人敬畏不是唯一值得看的服務,越來越多的網站每天都會突出唯一的圖像。