Ikona Më E Mirë Dhe E Paguar Fonts - Alternativa Awesome Font
- Alternativat më të mira për font awesome
- Pro për përdorimin e fonteve të ikonës
- Sets falas font
- 1. Webhostinghub glyphs
- 2. Dashicons - WordPress zyrtare
- 3. Ionicons
- 4. karaktere html standarde
- 5. Linea iconset
- 6. Ikonat Android
- 7. Themelimi i ikonave
- 8. Stackicons
- 9. Octicons GitHub
- 10. Design Materiale Font Iconic
- Fonts paguar
- 1. Icomoon
- 2. Përtej
- 3. fleticon
- 4. Smashicons
- Përfundim
Ne flasim për shërbimet më të mira që përfaqësojnë ikonat për zhvillimin e uebit, përshkruajnë pro dhe kundër të secilit prej tyre, dhe sugjerojnë që të zgjidhni më të mirën.
Duke kërkuar për ikona unike për faqen tuaj te internetit? Vazhdimisht bumping në font awesome, por jo gjetjen e ndonjë interesante në të? Pastaj sigurohuni që të lexoni këtë artikull - këtu ne ju tregojmë se çfarë është një font ikonë, përshkruani shumë vende të lira me të, dhe gjithashtu jepni mostra të ikonave për çdo shërbim. Bëni zgjedhjen tuaj për të krijuar një vështrim unik!
Alternativat më të mira për font awesome
Fonts icon kanë qenë prej kohësh përdorur në web design për të krijuar ikona të bukura për një faqe interneti. Një font i ikonës është një grup i simboleve të transformuara në imazhe të temave të ndryshme. Një font i tillë është në të vërtetë një skedar teksti që është kthyer në foto duke përdorur CSS.
Pro për përdorimin e fonteve të ikonës
- Ato mund të modifikohen në çdo mënyrë: specifikoni madhësinë, ngjyrën, sfondin, hijen, gradientin, aplikoni pseudo-klasa: rri pezull ose fokus - për të krijuar stilin tuaj.
- Ata mund të animohen.
- Rritja ose zvogëlimi i madhësisë së ikonës nuk ndikon në cilësinë, kështu që ato shfaqin në mënyrë korrekte edhe në shfaqjet e retinës.
- Krahasuar me imazhet e rregullta, ato janë më të lehta dhe ngarkohen më shpejt.
- Për të shkarkuar fontet e ikonave, keni nevojë vetëm për një kërkesë http, e cila mund të rrisë ndjeshëm shpejtësinë e ngarkimit të faqeve në vend.
- Ato mbështeten nga të gjithë shfletuesit (edhe versione shumë të vjetra).
Aktualisht, font më popullor është font awesome. Është e njohur për pothuajse të gjithë ata që kanë qenë ndonjëherë të përfshirë në zhvillimin e internetit. Ishte krijuar fillimisht për bootstrap, por tani është bërë një ikonë e pavarur dhe bibliotekë e imazhit me mbi 600 ikona.
Megjithatë, pavarësisht kësaj, ka shumë vende me përmbajtje të ngjashme. Fontet e lira ose të paguara nga botuesit e tjerë gjithashtu kanë ikonat e tyre unike, të cilat janë të dobishme kur zgjedhni logon tuaj për faqen tuaj. Ne do t'ju tregojmë për to në këtë artikull - për fontet më të mira dhe më të plota të ikonave që mund t'ju përshtaten si një alternativë për fontin awesome.
Sets falas font
1. Webhostinghub glyphs
Një nga grupet më të mëdha të ikonave, përmban 2075 imazhe. Është e mundur për të shkarkuar ato në formatin PNG në dy madhësi (16 dhe 32 piksela). Ju mund të ndryshoni ngjyrën e ikonave, madhësitë e tyre, si në shumë grupe të tjera të ikonave. Vendi madje ka një shembull ilustrues se si mund të bëhet kjo: katër rrëshqitës pranë një foto të rastësishme përcaktojnë madhësinë, ngjyrën, hijen dhe fokusin e hijes.
Vendi është në të vërtetë shumë i përdorshëm dhe i kuptueshëm edhe për një fëmijë. Të gjitha ikonat janë të ndara në kategori, disa herë ka butona për shkarkimin e të gjithë fontit në një skedar, dhe më poshtë ka një udhëzim të hollësishëm me shembuj se si të përdorni saktë këtë font të ikonës në kodin tuaj.
Webhostinghub glyphs2. Dashicons - WordPress zyrtare
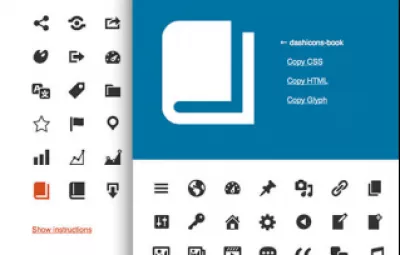
Dashicons është një font ikonë i krijuar nga Mel Choyce posaçërisht për të spërkatur ndërfaqen e re të administratorit WP. Kjo është një alternative e shkëlqyeshme për Font Awesome që ia vlen të kontrollohet.
Një nga gjërat më të shkëlqyera në lidhje me dashicons për WordPress është se ikonat në dispozicion për përzgjedhje janë të organizuara në kategori, duke e bërë më të lehtë gjetjen e llojit të ikonës që dëshironi. Me një vështrim. Mjeti madje vjen me një shirit kërkimi të filtrit, dhe secila ikonë është e numëruar për ta bërë më të lehtë gjetjen e tyre.
Për momentin, biblioteka e Dashicons WordPress përmban 197 ikona, të cilat janë të ndara në 15 seksione:
- Menu admin;
- Ekran i mirëpritur;
- Format postare;
- Media;
- Redaktimi i imazhit;
- Tinymce;
- Vendos ekranin;
- Klasifikim;
- Sociale;
- WordPress.org Specifik: Punë, profile, wordcamps;
- Produkte;
- Taksonomies;
- Widgets;
- Njoftimet;
- Misc.
Kompania rregullisht lëshon përditësime me shtimin e fotografive të reja, si dhe me aftësitë e përmirësimit të sistemit. Megjithatë, ky koleksion ende i mungon disa ikona, për shembull, rrjetet sociale.
Në faqen zyrtare të internetit, ju do të shihni këtë ndërfaqe. Kur klikoni në ikonën që ju pëlqen, do të shfaqet në kokë pranë lidhjeve të saj në disa formate: CSS, HTML dhe Glyph.
Dashicons - WordPress zyrtare3. Ionicons
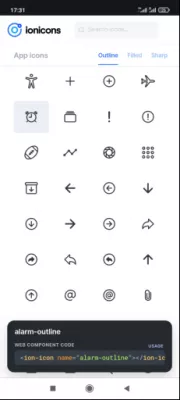
Ky font alternativë awesome përmban 528 ikona të ndryshme për t'iu përshtatur menutë e ndryshme, listave të brendshme dhe skedave. Motoja e kompanisë është: Made me dashuri me dorë. Ju mund ta besoni këtë duke i kushtuar vëmendje detajeve me të cilat bëhen këto ikona.
Ionicons po lëshojnë ikonat e tyre për përdorim në aplikacionet mobile në iOS, Android, aplikacionet e internetit dhe desktops. Ata kanë kodin burimor të hapur, i cili në masë të madhe lehtëson punën në dizajnin e faqes. Si duket është treguar në screenshot më poshtë.
Ionicons është një produkt i kompanisë jonike, e cila jo vetëm që krijon ikona për faqet e internetit, por gjithashtu u ofron përdoruesve një gamë të produkteve që janë të përshtatshme për zhvilluesit e internetit. Ato ju lejojnë të krijoni, siguroni dhe dorëzoni aplikacione të ndërmarrjes në çdo platformë.
Ionicons4. karaktere html standarde
Përveç shërbimeve të krijuara posaçërisht, mos harroni për koleksionin absolutisht të lirë të ikonave të ndryshme HTML. Ju mund të ndryshoni madhësinë dhe ngjyrën e tyre duke ruajtur cilësinë e mirë të imazhit.
Të gjitha ikonat janë në vijë të trashë, dhe kodi është i hapur për të gjithë. Sipas mendimit tonë, karaktere html standarde janë një alternativë e madhe për font awesome.
Karaktere standarde html5. Linea iconset
Linea iconset ka 716 ikona në shumëllojshmëri, me ndihmën e të cilës ju mund të krijoni kontakt më të mirë me përdoruesin, sepse në botën moderne ka shumë fjalë dhe tekst për asgjë. Kjo faqe ofron për të shkarkuar një paketë të tërë të një koleksioni të ikonave në zona, për shembull, muzikë, tregti elektronike dhe të tjerët. Vetë ikonat duken si linjat që formojnë një vizatim të një vlere të veçantë.
Përveç kësaj, faqja zyrtare e Linea Iconset ju ofron një duzinë më shumë faqe ku mund të gjeni ikona falas për zhvillimin e uebit. Ne nuk do t'i rendisim ato për këtë arsye.
Linea Iconset6. Ikonat Android
Shërbim i shkëlqyer i mirë, duke përshëndetur mysafirët me një zemër dhe mirënjohje të madhe. Ajo ka 250 simbole në bibliotekën e saj, të cilat ju mund të përdorni absolutisht falas - në fund të fundit, ikonat Android është burim i hapur - dhe me ndihmën e CSS ju mund të ndryshoni ato: ndryshoni madhësi, forma, ngjyra.
Vendi është intuitiv, kodi i karakterit është i disponueshëm edhe pa shkarkuar një paketë të tërë të ikonave. Ju mund të shihni disa prej tyre në foton më poshtë.
Ikona android7. Themelimi i ikonave
Ky shërbim ofron një grup të plotë të ikonave për përdorim në web design dhe aplikacionet. Të gjitha 320 ikona janë të ndara në grupe të tilla si shigjetat e drejtimit, ikonat e aplikacioneve të internetit, redaktori i tekstit dhe të tjerët.
Ikonat e Themelimit mundësohen nga WordPress, kështu që ikonat e tyre mund të përdoren lehtësisht në çdo temë WordPress: të shtohen në një menu, titullin widget ose të tjerët.
Icons totify8. Stackicons
Megjithëse faqja ofron disa opsione për ikonat (60 në total), ato janë shumë të ndritshme dhe të gjallë, dhe gjithashtu ndryshojnë me lehtësi ngjyrën, vëllimin, kombinohen me simbole të tjera, madhësia mund të rritet ose zvogëlohet pa humbur cilësinë e imazhit. Ikonat përshtaten në mënyrë të përkryer me markat më moderne sociale, nga App.net për të zerply. Për lidhjet e kontaktit të brendshëm, Stackicons është si asnjë tjetër.
Stackions9. Octicons GitHub
Këto ikona janë të ndara në dy formate: 16 dhe 24 pixels. Përkundër faktit se këto lista kanë ikona të ndryshme, secili prej tyre mund të përfaqësohet në një formë më të madhe ose më të vogël. Në total, biblioteka e faqes ka rreth 250 imazhe të koduara në skedarë teksti.
Octicat e Github krijon ikonat e vet unike të burimeve të hapura, duke i lejuar përdoruesit të kopjojë ose të shkarkojë kodin në formatin SVG, si dhe Rubin, Jekyll dhe Reagimi.
Octicons GitHub10. Design Materiale Font Iconic
Dizajni i materialit Font iconik ju lejon të përdorni një shumëllojshmëri të ikonave miqësore në Google në një shumëllojshmëri ngjyrash. Ky font u krijua nga materiali i projektuesit Google bazuar në CSS, domethënë, ju mund të kryeni të gjitha operacionet në dispozicion në këtë gjuhë programimi me ikonat e sugjeruara.
Të gjitha 777 ikona janë në dispozicion absolutisht pa pagesë, dhe një përshkrim të hollësishëm se si të përdorin kodin për çdo imazh është në faqen kryesore të faqes zyrtare. Edhe një projektuesi i uebit të rishikimit do të jetë në gjendje ta përdorë këtë grup në punën e tij pa ndonjë problem.
Design Materiale Font IconicFonts paguar
1. Icomoon
Shërbimi ka mbi 1600 ikona në depozitat e saj, dhe ofron për të provuar versionin e lirë, i cili përfshin vetëm 490 mostra. Për një paketë të plotë të shërbimeve me kushte premium, me shumë formate vektoriale dhe forma të Photoshop, faqja kërkon 59 dollarë. Këto para mbështetet nga një garanci dyvjeçare.
Natyrisht, mund të modifikoni grupet e blera të ikonës sipas dëshirës. Këtu ju mund të krijoni stilin tuaj unik pa shumë përpjekje.
Icomon2. Përtej
Ky shërbim ofron mbi 75000 (!) Ikona të ndryshme. Ata mahnisin me unitetin, shkëlqimin dhe shumëllojshmërinë e tyre aq shumë sa të bini në dashuri me ta në shikim të parë.
Icons Përtej është një nga shërbimet e pakta që ju lejon të punoni me skicë, falë të cilit ju mund të ndryshoni ngjyrën e ikonave dhe trashësinë e linjave të tyre. Në vend, çdo mostër është paraqitur në tri lloje: dritë, e rregullt dhe e guximshme. Përtej ka një gjykim të lirë, por gjithashtu ofron paketa shërbimesh të paguara. Për shembull, tërë grupi i shënimeve mund të blihen menjëherë për 228 dollarë në vit. Kjo paketë vjen me skedarë vektorialë në formatin SVG dhe PDF, imazhe me rezolucion të lartë dhe të drejtën për të përdorur produktet pa atribuim.
Përtej3. fleticon
Flamujt e vendit, mediat sociale, analytics biznesit janë vetëm disa nga pjesët jopopullore të këtij shërbimi. Ikonat e pazakonta kanë një 108,683 grupe të paimagjinueshme të krijuara nga dizajnerët profesionistë dhe përdoruesit e zakonshëm. Ju gjithashtu mund të krijoni ikonën tuaj të vendosur dhe ta shisni atë në të njëjtën faqe.
Formati i skedarit është gjithashtu i ndryshëm: PNG, PSD, SVG, EPS, dhe Baza 64. Ju lehtë mund të importoni ikonat në ilustrues, pas efekteve dhe Photoshop.
Paketa premium kushton 40.50 € në muaj dhe ju jep akses në ilustrime ekskluzive, të drejtat e plota të licencimit dhe largon reklamat. Ka gjithashtu mostra falas, dhe ka çuditërisht shumë prej tyre për një vend: më shumë se 2 milionë. Krijuesit shtojnë ikona të reja çdo muaj, kështu që koleksioni nuk është i kufizuar në këtë numër.
Fle4. Smashicons
Smashicons për vetëm $ 5 në muaj ju jep qasje në të gjitha ikonat ekzistuese, si dhe ato që do të shtohen në të ardhmen. Të gjitha ikonat janë paraqitur si vektorë të redaktueshëm në dy formate: PNG dhe SVG. Ikona të reja janë duke u shtuar vazhdimisht, dhe ka edhe burime të dizajnit me burim të hapur. Smashicons ju sjell 174 burime për projektet tuaja krijuese.
SmashiconsPërfundim
Në internet, ju lehtë mund të gjeni shumë shërbime që u japin të gjithëve mijëra ikona të bukur për të lira ose për një tarifë. Me ndihmën e tyre, ju mund të hartoni një faqe interneti ose një faqe në një rrjet social. Ka shumë alternativa për të font awesome, por, për fat të keq, ka pak vende të gjuhës ruse. Edhe pse, edhe pa përkthim, është e qartë se si të gjesh ikonën e dëshiruar dhe kodin për të. Font awesome nuk është i vetmi shërbim me vlerë duke parë, dhe gjithnjë e më shumë faqet e internetit me imazhe unike po shfaqen çdo ditë.