Самые Лучшие Бесплатные И Платные Иконочные Шрифты - Альтернативы Font Awesome
- Лучшие альтернативы Font Awesome
- Плюсы использования иконочных шрифтов
- Бесплатные наборы шрифтов
- 1. WebHostingHub Glyphs
- 2. Dashicons – The Official WordPress
- 3. Ionicons
- 4. Стандартные символы HTML
- 5. Linea Iconset
- 6. Android Icons
- 7. Themify Icons
- 8. StackIcons
- 9. GitHub's Octicons
- 10. Material Design Iconic Font
- Платные шрифты
- 1. IcoMoon
- 2. Streamline
- 3. Flaticon
- 4. Smashicons
- Заключение
Мы рассказываем о лучших сервисах, представляющих иконки для веб-разработки, описываем плюсы и минусы каждого каждого из них, и предлагаем Вам выбрать лучший из них.
Ищете уникальные иконки для вашего сайта? Постоянно натыкаетесь на Font Awesome, но не находите на нём ничего интересного? Тогда обязательно прочитайте эту статью — здесь мы рассказываем, что такое иконочный шрифт, описываем множество бесплатных сайтов с ним, а также даём образцы иконок каждого сервиса. Сделайте свой выбор для создания уникального образа!
Лучшие альтернативы Font Awesome
В веб-дизайне давно используются иконочные шрифты для подбора красивых значков для сайта. Иконочный шрифт — это набор символов, преобразованных в изображения разной тематики. Такой шрифт на самом деле является текстовым файлом, превращающимся в картинки при помощи CSS.
Плюсы использования иконочных шрифтов
- Их можно видоизменять любым образом: указать размер, цвет, фон, тень, градиент, применить псевдо-классы: hover или focus — чтобы создать свой собственный стиль.
- Их можно анимировать.
- Увеличение или уменьшение размера иконки не влияет на качество, поэтому они корректно отображаются даже на Retina-дисплеях.
- По сравнению с обычными изображениями, они меньше весят и быстрее загружаются.
- Для загрузки иконочных шрифтов нужен лишь один HTTP запрос, что может многократно увеличить скорость загрузки страниц на сайте.
- Они поддерживаются всеми браузерами (даже очень старыми версиями).
В настоящее время самым популярным шрифтом является Font Awesome. Он известен почти каждому, кто хоть раз занимался разработкой сайтов. Он изначально создавался под Bootstrap, но сейчас стал самостоятельной библиотекой значков и изображений, насчитывающей более 600 иконок.
Однако несмотря на это, существуют множество сайтов с похожим контентом. Бесплатные или платные шрифты других издателей также имеют свои уникальные значки, которые удобно использовать при выборе собственного логотипа для сайта. О них мы и расскажем Вам в этой статье — о лучших и самых полных иконочных шрифтах, которые могут подойти Вам как альтернатива Font Awesome.
Бесплатные наборы шрифтов
1. WebHostingHub Glyphs
Один из самых больших наборов иконок, он насчитывает 2075 картинок. Есть возможность скачивать их в формате PNG двух размеров (16 и 32 пикселя). Можно изменять цвет значков, их размеры, как и во многих других наборах иконок. На сайте даже есть наглядный пример, как это можно сделать: четыре ползунка рядом со случайной картинкой определяют её размер, цвет, тень и фокус тени.
Сайт на самом деле очень удобный и понятный даже ребенку. Все иконки разделены на категории, несколько раз встречаются кнопки скачивания всего шрифта одним файлом, а внизу есть подробная инструкция с примерами, как правильно использовать в своём коде данный иконочный шрифт.
WebHostingHub Glyphs2. Dashicons – The Official WordPress
Dassicons - это шрифт иконы, разработанный Mel Choyce, специально для того, чтобы набрать новый интерфейс Admin WP. Это отличная альтернатива Awesome Font, которая стоит проверить.
Одна из замечательных вещей в jassicons для WordPress заключается в том, что значки, доступные для отбора, организованы в категории, что позволяет легко найти тип значков, который вы хотите. с одним взглядом. Инструмент даже поставляется с панелью поиска фильтра, и каждый значок пронумерован, чтобы облегчить их найти.
На данный момент библиотека Dashicons WordPress содержит 197 иконок, которые делятся на 15 разделов:
- Admin Menu;
- Welcome Screen;
- Post Formats;
- Media;
- Image Editing;
- TinyMCE;
- Posts Screen;
- Sorting;
- Social;
- WordPress.org Specific: Jobs, Profiles, WordCamps;
- Products;
- Taxonomies;
- Widgets;
- Notifications;
- Misc.
Компания регулярно выпускает обновления с добавлением новых картинок, а также с улучшенными возможностями системы. Однако в этом сборнике все же недостаёт некоторых иконок, например, социальных сетей.
На официальном сайте вы увидите вот такой интерфейс. При нажатии на понравившийся значок он появится в хидере рядом с его ссылками в нескольких форматах: CSS, HTML и Glyph.
Dashicons – The Official WordPress3. Ionicons
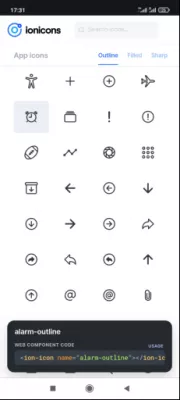
Эта альтернатива Font Awesome представляет 528 разнообразных иконок, которые подойдут для различных меню, внутренних списков и вкладок. Девиз компании гласит: Изготовлено с любовью вручную. В это можно поверить, обратив внимание, с какой детализацией выполнены эти значки.
Ionicons выпускают свои иконки для использования в мобильных приложениях на IOS, Android, веб-приложениях и настольных ПК. Они имеют открытый код, который сильно облегчают работу по оформлению сайта. Как это выглядит, показано на скриншоте ниже.
Ionicons — продукт компании Ionic, которая создаёт не только значки для сайтов, но и предлагает пользователям целый набор удобных для разработчиков сайтов продуктов. Они позволят Вам создавать, защищать и доставлять приложения корпоративного уровня на любой платформе.
Ionicons4. Стандартные символы HTML
Помимо специально созданных сервисов, не стоит забывать об абсолютно бесплатном сборнике разнообразных иконок HTML. Вы можете изменять их размер и цвет, сохраняя хорошее качество изображения.
Все иконки выполнены толстой линией, а код открыт для каждого. По нашему мнению, стандартные символы HTML — замечательная альтернатива Font Awesome.
Стандартные символы HTML5. Linea Iconset
Linea Iconset имеет в своём ассортименте 716 значков, с помощью которых можно наладить лучший контакт с пользователем, ведь в современном мире много слов и текста ни к чему. Данный сайт предлагает скачать целым паком сборник иконок по направлениям, например, Музыка, Электронная торговля и другие. Сами иконки выглядят как линии, образующие рисунок того или иного значения.
Кроме этого, официальный сайт Linea Iconset предлагает Вам ещё десяток сайтов, где можно найти бесплатные иконки для веб-разработки. Их мы не будем перечислять именно по этой причине.
Linea Iconset6. Android Icons
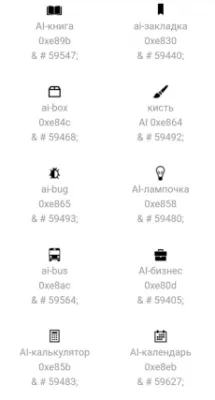
Прекрасный добрый сервис, встречающий гостей большим сердцем и благодарностью. В своей библиотеке имеет 250 символов, которые можно использовать абсолютно бесплатно — ведь Android Icons имеет открытый код, — а с помощью CSS их можно изменять: менять размеры, формы, цвета.
Сайт интуитивно понятен, код символов доступен даже без скачивания целого пака значков. Некоторые из них вы видите на фото ниже.
Android Icons7. Themify Icons
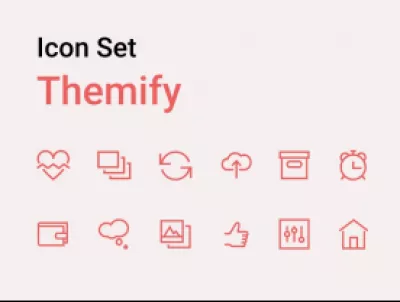
Этот сервис предлагает полный набор значков для использования в веб-дизайне и приложениях. Все 320 иконок поделены на группы, такие как Стрелки направления, Иконки веб-приложений, Текстовый редактор и другие.
Themify Icons работает на обеспечении WordPress, так что их значки можно легко использовать на любой теме WordPress: для добавления в меню, заголовок виджета или других.
Themify Icons8. StackIcons
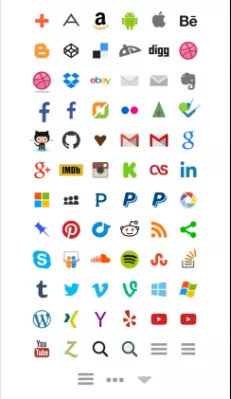
Хоть сайт и предлагает немного вариантов иконок (всего 60), они очень яркие и красочные, а также легко меняют цвет, объем, объединяются с другими символами, размер может увеличиваться или уменьшаться без потери качества изображения. Иконки идеально подходят до большинства современных социальных брендов: от App.net до Zerply. Для внутренних ссылок контактов компании StackIcons подходит как никто другой.
StackIcons9. GitHub's Octicons
Эти значки делиться на два формата: 16 и 24 пикселя. Несмотря на то, что в этих списках представлены разные иконки, каждый из них можно представить в большем или меньшем виде. Всего библиотека сайта насчитывает около 250 изображений, зашифрованных в текстовые файлы.
GitHub's Octicons создаёт свои уникальные иконки с открытым кодом, позволяя пользователю копировать или скачать код в формате SVG, а также Ruby, Jekyll и React.
GitHub's Octicons10. Material Design Iconic Font
Material Design Iconic Font позволяет использовать множество иконок, подходящих для Google, в различных цветах. Этот шрифт создан дизайнером Google Material на основе CSS, то есть Вы можете проводить все операции, доступные в этом языке программирования, с предлагаемыми иконками.
Все 777 значков доступны абсолютно бесплатно, а подробное описание, как использовать код каждого изображения, находится на главной странице официального сайта. Даже начинающий веб-дизайнер без проблем сможет использовать этот набор в своей работе.
Material Design Iconic FontПлатные шрифты
1. IcoMoon
Сервис имеет в своих хранилищах более 1600 иконок, и предлагает попробовать бесплатную версию, включающую в себя лишь 490 образцов. За полный пакет услуг с премиум-условиями, с множеством векторных форматов и фигурами Photoshop, сайт просит 59$. Эти деньги находятся на двухнедельной гарантии.
Конечно, вы можете видоизменять купленные наборы иконок по своему желанию. Здесь вы сможете создать свой уникальный стиль, не прикладывая много усилий.
IcoMoon2. Streamline
Данный сервис представляет более 75000 (!) разнообразных иконок. Они поражают своей необычностью, яркостью и разнообразием настолько, что влюбляешься в них с первого взгляда.
Streamline Icons — один из немногих сервисов, позволяющий работать с Sketch, благодаря чему можно изменять цвет иконок и толщину их линий. На сайте каждый образец представлен в трёх видах: Light, Regular и Bold. Streamline имеет пробную бесплатную версию, но также предлагает приобрести платные пакеты услуг. Например, сразу весь набор значков можно приобрести за 228$ в год. С этим пакетом идут векторные файлы в формате SVG и PDF, высокое разрешение изображения, право на пользование продукцией без указания автора.
Streamline3. Flaticon
«Флаги стран», «Социальные Медиа», «Бизнес Аналитика» — только малая часть непопулярных разделов символов на этом сервисе. Необычные иконки насчитывают невообразимые 108 683 набора, созданные профессиональными дизайнерами и простыми пользователями. Вы тоже можете создать свой собственный набор иконок и продать его на этом же сайте.
Формат файлов тоже разнообразен: PNG, PSD, SVG, EPS, и BASE 64. Вы можете легко импортировать значки в Illustrator, After Effects и Photoshop.
Премиум пакет стоит 40,50 € в месяц, и даёт доступ к эксклюзивным иллюстрациям, полному праву в части лицензирования, а также убирает рекламу. Бесплатные образцы тоже есть, и их неожиданно много для одного сайта: более 2 миллионов. Ежемесячно создатели добавляют новые иконки, так что коллекция не ограничена этой цифрой.
Flaticon4. Smashicons
Smashicons всего за 5$ в месяц открывает доступ ко всем уже имеющимся иконкам, а также к тем, что будут добавлены в будущем. Все иконки представлены в виде редактируемых векторов в двух форматах: PNG и SVG. Постоянно добавляются новые иконки, а также появились открытые ресурсы для дизайна. Smashicons предлагает вам 174 ресурса для Ваших творческих проектов.
SmashiconsЗаключение
В интернете можно легко найти множество сервисов, которые бесплатно или платно дают всем желающим тысячи красивых иконок. С их помощью можно оформить сайт или страницу в социальной сети. Альтернативы Font Awesome много, но, к сожалению, русскоязычных сайтов мало. Хотя даже без перевода понятно, как найти нужный значок и код для него. Font Awesome — не единственный сервис, достойный внимания, и с каждым днём появляется всё больше новых сайтов с уникальными изображениями.