As Melhores Fontes De Ícones Gratuitos E Pagos - Alternativas Impressionantes Da Fonte
- As melhores alternativas para a fonte incrível
- Prós de usar fontes de ícone
- Conjuntos de fontes grátis
- 1. WebHostingHub Glyphs...
- 2. Dashicons - O WordPress Oficial
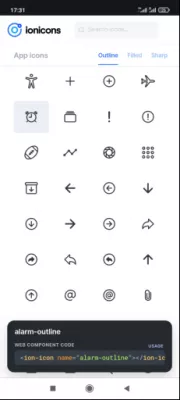
- 3. Ionicons.
- 4. caracteres HTML padrão
- 5. iconset Linea.
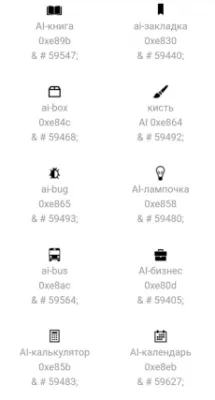
- 6. Ícones Android.
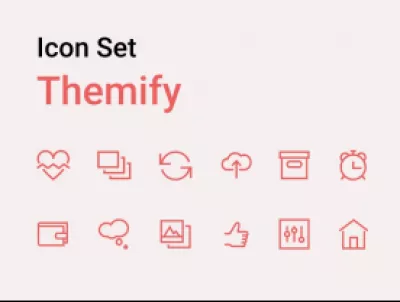
- 7. Themify Icons..
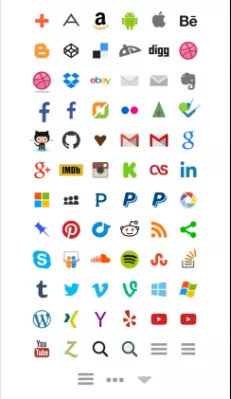
- 8. Stackicons.
- 9. Octicons de Github
- 10. Fonte icônica de design de material
- Fontes pagas
- 1. Icomoon
- 2. Agilhe
- 3. Flatógrafo
- 4. Smashicons...
- Conclusão
Nós falamos sobre os melhores serviços que representam ícones para desenvolvimento web, descrevem os prós e contras de cada um deles, e sugerem que você escolhe o melhor.
Procurando por ícones exclusivos para o seu site? Constantemente batendo em fonte incrível, mas não encontrar nada interessante sobre isso? Em seguida, certifique-se de ler este artigo - aqui nós dizemos o que é uma fonte de ícone, descreva muitos sites gratuitos com ele, e também dê amostras de ícones para cada serviço. Faça sua escolha para criar uma aparência única!
As melhores alternativas para a fonte incrível
As fontes de ícone são usadas há muito tempo no web design para criar bonitos ícones para um site. Uma fonte de ícone é um conjunto de símbolos transformados em imagens de diferentes temas. Essa fonte é realmente um arquivo de texto que é transformado em fotos usando CSS.
Prós de usar fontes de ícone
- Eles podem ser modificados de qualquer forma: especificar tamanho, cor, plano de fundo, sombra, gradiente, aplicar pseudo-classes: pairar ou foco - para criar seu próprio estilo.
- Eles podem ser animados.
- Aumentar ou diminuir o tamanho do ícone não afeta a qualidade, portanto, eles exibem corretamente mesmo em exibições de retina.
- Em comparação com imagens regulares, eles são mais leves e carregam mais rápido.
- Para baixar fontes do ícone, você precisa apenas de uma solicitação HTTP, que pode aumentar significativamente a velocidade das páginas de carregamento no site.
- Eles são suportados por todos os navegadores (até mesmo versões muito antigas).
Atualmente, a fonte mais popular é a fonte incrível. É conhecido por quase todo mundo que já esteve envolvido no desenvolvimento do site. Foi originalmente criado para bootstrap, mas agora se tornou um ícone independente e biblioteca de imagens com mais de 600 ícones.
No entanto, apesar disso, há muitos sites com conteúdo semelhante. Fontes gratuitas ou pagas de outros editores também têm seus próprios ícones exclusivos, que são úteis ao escolher seu próprio logotipo para o seu site. Vamos contar sobre eles neste artigo - sobre as melhores e mais completas fontes de ícones que podem se adequar a você como uma alternativa à fonte incrível.
Conjuntos de fontes grátis
1. WebHostingHub Glyphs...
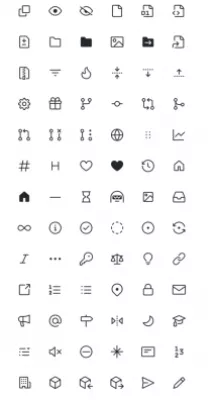
Um dos maiores conjuntos de ícones, contém 2075 imagens. É possível baixá-los em formato PNG em dois tamanhos (16 e 32 pixels). Você pode alterar a cor dos ícones, seus tamanhos, como em muitos outros conjuntos de ícones. O site ainda tem um exemplo ilustrativo de como isso pode ser feito: quatro sliders ao lado de uma imagem aleatória determinar seu tamanho, cor, sombra e foco da sombra.
O site é realmente muito fácil de usar e compreensível, mesmo para uma criança. Todos os ícones são divididos em categorias, várias vezes há botões para baixar a fonte inteira em um arquivo e, abaixo, há uma instrução detalhada com exemplos de como usar corretamente essa fonte de ícone em seu código.
WebHostingHub Glyphs..2. Dashicons - O WordPress Oficial
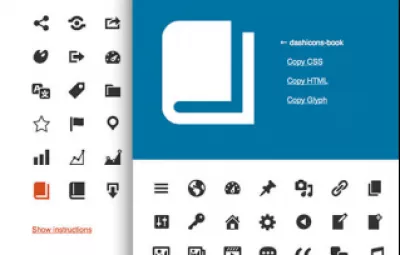
O DashiCons é uma fonte de ícone projetada por Mel Choyce especificamente para enfeitar a nova interface de administrador do WP. Esta é uma ótima alternativa para a fonte incrível que vale a pena conferir.
Uma das grandes coisas sobre os DashiCons para o WordPress é que os ícones disponíveis para seleção são organizados em categorias, facilitando a localização do tipo de ícone que você deseja. com um visual. A ferramenta ainda vem com uma barra de pesquisa de filtro e cada ícone é numerado para facilitar a localização.
No momento, a biblioteca Dashicons WordPress contém 197 ícones, que são divididos em 15 seções:
- Menu admin;
- Tela de boas vindas;
- Post Formatos;
- Meios de comunicação;
- Edição de imagem;
- Tinymce;
- Posts Tela;
- Ordenação;
- Social;
- Wordpress.org Específico: empregos, perfis, wordcamps;
- Produtos;
- Taxonomias;
- Widgets;
- Notificações;
- Misc.
A empresa libera regularmente atualizações com a adição de novas fotos, bem como com recursos de sistema aprimorados. No entanto, esta coleção ainda não tem alguns ícones, por exemplo, redes sociais.
No site oficial, você verá essa interface. Quando você clica no ícone que deseja, ele aparecerá no cabeçalho ao lado de seus links em vários formatos: CSS, HTML e Glyph.
Dashicons - O WordPress Oficial3. Ionicons.
Esta fonte Awesome Alternativa possui 528 ícones diferentes para atender a vários menus, listas internas e guias. O lema da empresa é: feito com amor à mão. Você pode acreditar nisso prestando atenção aos detalhes com os quais esses ícones são feitos.
Ionicons estão liberando seus ícones para uso em aplicativos móveis no iOS, Android, aplicativos da web e desktops. Eles têm código-fonte aberto, o que facilita muito o trabalho no design do local. Como ele é mostrado na captura de tela abaixo.
Ionicons.. is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
Ionicons..4. caracteres HTML padrão
Além de serviços especialmente criados, não se esqueça da coleção absolutamente livre de vários ícones HTML. Você pode alterar seu tamanho e cor enquanto mantém boa qualidade de imagem.
Todos os ícones estão em linha espessa, e o código está aberto a todos. Em nossa opinião, os personagens HTML padrão são uma ótima alternativa para a fonte incrível.
Personagens HTML padrão5. iconset Linea.
A Linea Iconset tem 716 ícones em sua variedade, com a ajuda do qual você pode estabelecer melhor contato com o usuário, porque no mundo moderno há muitas palavras e texto para nada. Este site oferece para baixar um pacote inteiro de uma coleção de ícones em áreas, por exemplo, Música, Eletrônico Commerce e outros. Os próprios ícones se parecem com linhas formando um desenho de um valor específico.
Além disso, o site oficial do Linea Iconet oferece uma dúzia de mais sites onde você pode encontrar ícones gratuitos para desenvolvimento web. Nós não vamos listá-los por esse mesmo motivo.
Linea Iconset6. Ícones Android.
Excelente serviço gentil, acolhendo os hóspedes com um grande coração e gratidão. Ele tem 250 símbolos em sua biblioteca, que você pode usar absolutamente livre - afinal, os ícones do Android são de código aberto - e com a ajuda do CSS você pode alterá-los: alterar tamanhos, formas, cores.
O site é intuitivo, o código de caractere está disponível mesmo sem baixar um pacote inteiro de ícones. Você pode ver alguns deles na foto abaixo.
Ícones Android.7. Themify Icons..
Este serviço oferece um conjunto completo de ícones para uso em web design e aplicativos. Todos os 320 ícones são divididos em grupos, como setas de direção, ícones de aplicativos da Web, editor de texto e outros.
O Themify Icons é alimentado pelo WordPress, para que seus ícones possam ser facilmente usados em qualquer tema WordPress: para ser adicionado a um menu, título do widget ou outros.
Themify Icons.8. Stackicons.
Embora o site ofereça poucas opções para ícones (60 no total), eles são muito brilhantes e coloridos, e também facilmente mudam de cor, volume, combinam com outros símbolos, o tamanho pode ser aumentado ou diminuído sem perda de qualidade de imagem. Os ícones se encaixam perfeitamente com a maioria das modernas marcas sociais, de App.net para zarply. Para links de contato interno, os stackicons são como outros.
Stackicons.9. Octicons de Github
Estes ícones são divididos em dois formatos: 16 e 24 pixels. Apesar do fato de que essas listas têm ícones diferentes, cada um deles pode ser representado de forma maior ou menor. No total, a biblioteca do site possui cerca de 250 imagens criptografadas em arquivos de texto.
Os octons de Github cria seus próprios ícones de código aberto exclusivos, permitindo que o usuário copie ou faça o download do código no formato SVG, bem como Ruby, Jekyll e reaja.
Octicons de Github.10. Fonte icônica de design de material
A fonte iconic do design do material permite que você use uma variedade de ícones amigáveis ao Google em uma variedade de cores. Esta fonte foi criada pelo Material do Google Designer com base no CSS, ou seja, você pode executar todas as operações disponíveis nesta linguagem de programação com os ícones sugeridos.
Todos os ícones 777 estão disponíveis absolutamente gratuitamente, e uma descrição detalhada de como usar o código para cada imagem está na página principal do site oficial. Até mesmo um novato web designer será capaz de usar este conjunto em seu trabalho sem problemas.
Material Design icônico FonteFontes pagas
1. Icomoon
O serviço tem mais de 1600 ícones em seus repositórios, e oferece para experimentar a versão gratuita, que inclui apenas 490 amostras. Para um pacote completo de serviços com termos premium, com muitos formatos de vetor e formas do Photoshop, o site pede US $ 59. Este dinheiro é apoiado por uma garantia de duas semanas.
Claro, você pode modificar os conjuntos de ícones comprados como desejar. Aqui você pode criar seu próprio estilo único sem muito esforço.
Icomoon2. Agilhe
Este serviço oferece mais de 75.000 (!) Ícones diferentes. Eles surgem com sua singularidade, brilho e variedade tanto que você se apaixona por eles à primeira vista.
Os ícones de simplificação é um dos poucos serviços que permite que você trabalhe com o esboço, graças ao qual você pode mudar a cor dos ícones e a espessura de suas linhas. No site, cada amostra é apresentada em três tipos: luz, regular e negrito. O streamline tem uma avaliação gratuita, mas também oferece pacotes de serviço pagos. Por exemplo, todo o conjunto de crachás pode ser adquirido de uma só vez por US $ 228 por ano. Este pacote vem com arquivos vetoriais em formato SVG e PDF, imagens de alta resolução e o direito de usar os produtos sem atribuição.
Linha de fluxo3. Flatógrafo
Bandeiras do país, mídia social, analítica de negócios são apenas algumas das seções impopulares deste serviço. Ícones incomuns têm um inimaginável 108.683 conjuntos criados por designers profissionais e usuários comuns. Você também pode criar seu próprio ícone e vendê-lo no mesmo site.
O formato de arquivo também é variado: PNG, PSD, SVG, EPS e Base 64. Você pode facilmente importar ícones para o Illustrator, After Effects e Photoshop.
O pacote premium custa 40.50 € por mês e lhe dá acesso a ilustrações exclusivas, direitos de licenciamento completos e remove anúncios. Há também amostras grátis, e há surpreendentemente muitos deles para um site: mais de 2 milhões. Os criadores adicionam novos ícones a cada mês, para que a coleção não esteja limitada a esse número.
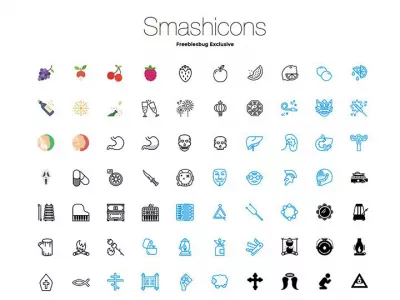
Flaton4. Smashicons...
Smashicons.. por apenas US $ 5 por mês lhe dá acesso a todos os ícones existentes, bem como aqueles que serão adicionados no futuro. Todos os ícones são apresentados como vetores editáveis em dois formatos: PNG e SVG. Novos ícones estão sendo constantemente adicionados, e também há recursos de projeto de código aberto. Smashicons.. traz 174 recursos para seus projetos criativos.
Smashicons..Conclusão
Na internet, você pode facilmente encontrar muitos serviços que dão a todos milhares de belos ícones de graça ou por uma taxa. Com sua ajuda, você pode projetar um site ou uma página em uma rede social. Há muitas alternativas à fonte incrível, mas, infelizmente, existem poucos sites de língua russa. Embora, mesmo sem tradução, é claro como encontrar o ícone e o código desejados para ele. Font Awesome não é o único serviço que vale a pena ver, e mais e mais sites com imagens únicas estão surgindo todos os dias.