بهترین فونت های آیکون رایگان و پرداخت شده - گزینه های فوق العاده فونت
- بهترین گزینه ها برای فونت عالی
- مزایای استفاده از فونت آیکون
- مجموعه فونت رایگان
- 1. WebHostingHub Glyphs
- 2. Dashicons - وردپرس رسمی
- 3. یونیزه ها
- 4. کاراکترهای استاندارد HTML
- 5. Linea Iconset
- 6. آیکون آندروید
- 7. Themify Icons
- 8. Stackicons
- 9. اکتشای Github
- 10. فونت طراحی مواد
- فونت های پرداخت شده
- 1. iComoon
- 2. ساده سازی
- 3. فلاشون
- 4. smashicons
- نتیجه
ما در مورد بهترین خدماتی که آیکون های توسعه وب را نشان می دهند صحبت می کنیم، جوانب مثبت و منفی هر یک از آنها را توصیف می کنیم و پیشنهاد می کنیم که بهترین انتخاب را انتخاب کنید.
به دنبال آیکون های منحصر به فرد برای وب سایت شما؟ به طور مداوم به فونت بسیار جذاب، اما پیدا کردن چیزی جالب در آن نیست؟ سپس مطمئن شوید که این مقاله را بخوانید - در اینجا ما به شما می گویم که فونت آیکون چیست، بسیاری از سایت های رایگان را با آن توصیف می کنیم و همچنین نمونه هایی از آیکون ها را برای هر سرویس ارائه می دهیم. انتخاب خود را برای ایجاد یک نگاه منحصر به فرد!
بهترین گزینه ها برای فونت عالی
فونت های آیکون به مدت طولانی در طراحی وب مورد استفاده قرار گرفته اند تا آیکون های زیبا را برای یک وب سایت ایجاد کنند. فونت آیکون مجموعه ای از نمادها است که به تصاویری از تم های مختلف تبدیل شده است. چنین فونت در واقع یک فایل متنی است که به تصاویر با استفاده از CSS تبدیل شده است.
مزایای استفاده از فونت آیکون
- آنها را می توان به هیچ وجه اصلاح کرد: مشخص کردن اندازه، رنگ، پس زمینه، سایه، گرادیان، اعمال شبه کلاس ها: شناور یا تمرکز - برای ایجاد سبک خود.
- آنها می توانند متحرک باشند.
- افزایش یا کاهش اندازه آیکون بر کیفیت تاثیر نمی گذارد، بنابراین آنها حتی در صفحه نمایش شبکیه چشم به درستی نمایش می دهند.
- در مقایسه با تصاویر منظم، آنها سبک تر و بارگیری سریعتر هستند.
- برای دانلود فونت آیکون، شما فقط نیاز به یک درخواست HTTP دارید، که می تواند به طور قابل توجهی افزایش سرعت بارگذاری صفحات در سایت را افزایش دهد.
- آنها توسط تمام مرورگرها (حتی نسخه های بسیار قدیمی) پشتیبانی می شوند.
در حال حاضر، محبوب ترین فونت فونت عالی است. این تقریبا همه کسانی هستند که تا به حال در توسعه وب سایت شرکت کرده اند. این در ابتدا برای بوت استرپ ایجاد شد، اما در حال حاضر تبدیل به یک آیکون مستقل و کتابخانه تصویر با بیش از 600 آیکون است.
با این حال، با وجود این، سایت های بسیاری با محتوای مشابه وجود دارد. فونت های رایگان یا پرداخت شده از سایر ناشران نیز دارای آیکون های منحصر به فرد خود هستند که هنگام انتخاب لوگوی خود برای سایت شما مفید هستند. ما در این مقاله به شما در مورد آنها می گویم - در مورد بهترین و کامل ترین فونت آیکون که ممکن است به عنوان یک جایگزین برای فونت عالی باشد.
مجموعه فونت رایگان
1. WebHostingHub Glyphs
یکی از بزرگترین مجموعه آیکون، شامل 2075 تصویر است. ممکن است آنها را در فرمت PNG در دو اندازه (16 و 32 پیکسل) دانلود کنید. شما می توانید رنگ آیکون ها، اندازه های آنها را مانند بسیاری از مجموعه های دیگر آیکون ها تغییر دهید. این سایت حتی یک مثال تصویری از چگونگی انجام این کار دارد: چهار لغزنده در کنار یک تصویر تصادفی، اندازه، رنگ، سایه و تمرکز سایه را تعیین می کند.
این سایت در واقع بسیار کاربر پسند و قابل فهم حتی برای یک کودک است. تمام آیکون ها به دسته ها تقسیم می شوند، چند بار دکمه هایی برای دانلود کل فونت در یک فایل وجود دارد، و در زیر یک دستورالعمل دقیق با نمونه هایی از نحوه استفاده از این فونت آیکون در کد شما وجود دارد.
WebHostingHub Glyphs2. Dashicons - وردپرس رسمی
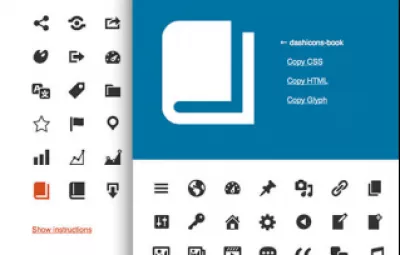
Dashicons یک فونت نماد است که توسط Mel Choyce به طور خاص برای پاشیدن رابط جدید WP Admin طراحی شده است. این یک جایگزین عالی برای Awesome Font است که ارزش بررسی آن را دارد.
یکی از موارد جالب در مورد Dashicons برای وردپرس این است که نمادهای موجود برای انتخاب به دسته بندی ها سازماندهی می شوند و پیدا کردن نوع نماد مورد نظر شما را آسان می کند. با یک نگاه این ابزار حتی با نوار جستجوی فیلتر همراه است و هر نماد شماره گذاری شده است تا پیدا کردن آنها را آسان کند.
در حال حاضر، کتابخانه وردپرس Dashicons شامل 197 آیکون است که به 15 بخش تقسیم می شوند:
- منوی مدیریت؛
- صفحه نمایش خوش آمدید
- فرمت های پست؛
- رسانه ها؛
- ویرایش تصویر؛
- tinymce؛
- صفحه نمایش پست؛
- مرتب سازی؛
- اجتماعی؛
- WordPress.org خاص: مشاغل، پروفایل ها، wordcamps؛
- محصولات؛
- طبقه بندی؛
- ابزارک؛
- اطلاعیه؛
- متفرقه
این شرکت به طور منظم به روز رسانی ها را با اضافه کردن تصاویر جدید، و همچنین با قابلیت های سیستم بهبود یافته منتشر می کند. با این حال، این مجموعه هنوز برخی از آیکون ها را ندارد، به عنوان مثال، شبکه های اجتماعی.
در وب سایت رسمی، این رابط را خواهید دید. هنگامی که روی نماد مورد نظر کلیک میکنید، در هدر در کنار لینک های آن در چندین فرمت ظاهر می شود: CSS، HTML و Glyph.
Dashicons - وردپرس رسمی3. یونیزه ها
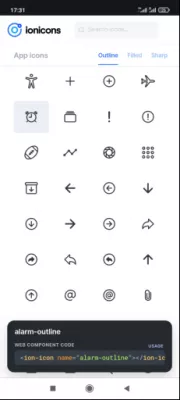
این فونت بسیار جذاب ویژگی های 528 آیکون های مختلف را با توجه به منوهای مختلف، لیست های داخلی و زبانه ها. شعار شرکت این است: ساخته شده با عشق توسط دست. شما می توانید این را با توجه به جزئیات که این آیکون ها ساخته شده است، باور کنید.
Ionicons آیکون های خود را برای استفاده در برنامه های تلفن همراه در iOS، آندروید، برنامه های وب و دسکتاپ ها آزاد می کنند. آنها کد منبع باز هستند که تا حد زیادی کار را در طراحی سایت تسهیل می کنند. چگونه به نظر می رسد در تصویر زیر نشان داده شده است.
یونیکون ها is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
یونیکون ها4. کاراکترهای استاندارد HTML
علاوه بر خدمات ویژه ایجاد شده، در مورد مجموعه کاملا رایگان از آیکون های مختلف HTML فراموش نکنید. شما می توانید اندازه و رنگ خود را در حالی که کیفیت تصویر خوب را حفظ کنید تغییر دهید.
تمام آیکون ها در خط ضخیم هستند و کد برای همه باز است. به نظر ما، کاراکترهای استاندارد HTML یک جایگزین عالی برای فونت عالی است.
کاراکترهای استاندارد HTML5. Linea Iconset
Linea Iconset دارای 716 آیکون در مجموعه خود است، با کمک آن شما می توانید تماس بهتر با کاربر برقرار کنید، زیرا در دنیای مدرن بسیاری از کلمات و متن به هیچ چیز وجود ندارد. این سایت ارائه می دهد تا یک بسته کامل از مجموعه ای از آیکون ها را در مناطق، به عنوان مثال، موسیقی، تجارت الکترونیک و دیگران دانلود کنید. آیکون ها خود را مانند خطوط تشکیل یک نقاشی از یک مقدار خاص نگاه می کنند.
علاوه بر این، وب سایت رسمی Linea Iconset شما می توانید دوازده سایت بیشتر را ارائه می دهد که در آن شما می توانید آیکون های رایگان برای توسعه وب را پیدا کنید. ما آنها را به این دلیل لیست نمی کنیم.
Linea Iconset6. آیکون آندروید
خدمات عالی، استقبال از مهمانان با قلب بزرگ و قدردانی. این 250 علامت در کتابخانه آن است که شما می توانید از کاملا رایگان استفاده کنید - پس از همه، آیکون های آندروید منبع باز است - و با کمک CSS شما می توانید آنها را تغییر دهید: اندازه ها، اشکال، رنگ ها را تغییر دهید.
این سایت بصری است، کد کاراکتر حتی بدون دانلود یک بسته کامل از آیکون ها در دسترس است. شما می توانید برخی از آنها را در عکس زیر ببینید.
آیکون های آندروید7. Themify Icons
این سرویس مجموعه ای کامل از آیکون ها را برای استفاده در طراحی وب و برنامه های کاربردی ارائه می دهد. همه 320 آیکون به گروه هایی مانند فلش های جهت، آیکون های برنامه وب، ویرایشگر متن و دیگران تقسیم می شوند.
آیکون ها توسط وردپرس طراحی شده اند، بنابراین آیکون های آنها را می توان به راحتی در هر تم وردپرس استفاده کرد: برای اضافه شدن به یک منو، عنوان ویجت یا دیگران.
آیکون ها را امتحان کنید8. Stackicons
اگر چه این سایت چند گزینه برای آیکون ها (60 در مجموع) ارائه می دهد، آنها بسیار روشن و رنگارنگ هستند، و همچنین به راحتی تغییر رنگ، حجم، ترکیب با نمادهای دیگر، اندازه می تواند بدون از دست دادن کیفیت تصویر افزایش یا کاهش می یابد. آیکون ها کاملا با بسیاری از مارک های اجتماعی مدرن، از App.NET به Zerply مناسب هستند. برای لینک های تماس داخلی، Stackicons مانند هیچ دیگر نیست.
stackicons9. اکتشای Github
این آیکون ها به دو فرمت تقسیم می شوند: 16 و 24 پیکسل. با وجود این واقعیت که این لیست ها دارای آیکون های مختلف هستند، هر یک از آنها را می توان در یک فرم بزرگتر یا کوچکتر نشان داد. در مجموع، کتابخانه سایت حدود 250 تصویر را به فایل های متنی رمزگذاری کرده است.
اکتشاف های Github خود را منحصر به فرد خود را منحصر به فرد آیکون های باز، اجازه می دهد تا کاربر کپی و یا دانلود کد در فرمت SVG، و همچنین ruby، jekyll و واکنش نشان می دهد.
قکسون Github10. فونت طراحی مواد
فونت Iconic طراحی مواد به شما امکان می دهد از انواع آیکون های Google دوستانه در رنگ های مختلف استفاده کنید. این فونت توسط طراح Google Material بر اساس CSS ایجاد شد، یعنی شما می توانید تمام عملیات موجود در این زبان برنامه نویسی را با آیکون های پیشنهادی انجام دهید.
تمام 777 آیکون کاملا رایگان در دسترس هستند، و شرح مفصلی از نحوه استفاده از کد برای هر تصویر در صفحه اصلی وب سایت رسمی است. حتی یک طراح وب تازه کار قادر به استفاده از این مجموعه در کار خود بدون هیچ مشکلی خواهد بود.
فونت طراحی موادفونت های پرداخت شده
1. iComoon
این سرویس دارای بیش از 1600 آیکون در مخازن خود است و پیشنهاد می دهد نسخه رایگان را امتحان کنید، که شامل تنها 490 نمونه است. برای یک بسته کامل از خدمات با شرایط حق بیمه، با بسیاری از فرمت های بردار و شکل فتوشاپ، این سایت از 59 دلار درخواست می کند. این پول توسط تضمین دو هفته ای پشتیبانی می شود.
البته، شما می توانید مجموعه آیکون خریداری شده را به عنوان شما می خواهید تغییر دهید. در اینجا شما می توانید سبک منحصر به فرد خود را بدون تلاش زیادی ایجاد کنید.
icomoon2. ساده سازی
این سرویس ارائه می دهد بیش از 75000 (!) آیکون های مختلف. آنها با منحصر به فرد، روشنایی و تنوع خود بسیار شگفت انگیز هستند که در اولین نگاه آنها را دوست دارید.
آیکون های ساده یکی از چند سرویس است که به شما اجازه می دهد تا با طرح کار کنید، به لطف که شما می توانید رنگ آیکون ها و ضخامت خطوط خود را تغییر دهید. در سایت، هر نمونه در سه نوع ارائه شده است: نور، منظم و جسورانه. ساده کردن دارای یک محاکمه آزاد است، اما همچنین ارائه می دهد بسته های خدمات پرداخت شده. به عنوان مثال، کل مجموعه مدالها را می توان در یک بار برای 228 دلار در سال خریداری کرد. این بسته همراه با فایل های بردار در فرمت SVG و PDF، تصاویر با وضوح بالا و حق استفاده از محصولات بدون آن است.
ساده کردن3. فلاشون
پرچم های کشور، رسانه های اجتماعی، تجزیه و تحلیل های کسب و کار فقط چند بخش غیرمستقیم این سرویس هستند. آیکون های غیر معمول دارای مجموعه 108،683 غیر قابل تصور هستند که توسط طراحان حرفه ای و کاربران معمولی ایجاد شده اند. شما همچنین می توانید مجموعه آیکون خود را ایجاد کنید و آن را در همان سایت به فروش برسانید.
فرمت فایل نیز متنوع است: PNG، PSD، SVG، EPS، و پایه 64. شما به راحتی می توانید آیکون ها را به Illustrator، پس از اثرات و فتوشاپ وارد کنید.
بسته حق بیمه هزینه 40.50 € در هر ماه و به شما می دهد به تصاویر منحصر به فرد، حقوق صدور مجوز کامل و حذف تبلیغات. نمونه های رایگان نیز وجود دارد، و بسیاری از آنها برای یک سایت وجود دارد: بیش از 2 میلیون. سازندگان هر ماه آیکون های جدید را اضافه می کنند، بنابراین مجموعه به این شماره محدود نمی شود.
فلاشینگ4. smashicons
smashicons برای تنها 5 دلار در هر ماه به شما امکان دسترسی به تمام آیکون های موجود، و همچنین کسانی که در آینده اضافه خواهند شد. تمام آیکون ها به عنوان بردارهای قابل ویرایش در دو فرمت ارائه می شوند: PNG و SVG. آیکون های جدید به طور مداوم اضافه می شوند و همچنین منابع طراحی منبع باز نیز وجود دارد. smashicons شما 174 منبع برای پروژه های خلاقانه خود را به ارمغان می آورد.
smashiconsنتیجه
در اینترنت، شما به راحتی می توانید بسیاری از خدمات را پیدا کنید که هزاران آیکون زیبا را به صورت رایگان یا برای هزینه دریافت می کنند. با کمک آنها، شما می توانید یک وب سایت یا یک صفحه را در یک شبکه اجتماعی طراحی کنید. گزینه های بسیاری برای فونت بسیار جذاب وجود دارد، اما متأسفانه، چند سایت روسی زبان وجود دارد. اگر چه، حتی بدون ترجمه، روشن است که چگونه آیکون مورد نظر و کد را برای آن پیدا کنید. فونت بسیار معروف تنها سرویس ارزش دیدن نیست، و وب سایت های بیشتر و بیشتر با تصاویر منحصر به فرد هر روز ظاهر می شود.