แบบอักษรไอคอนฟรีและจ่ายที่ดีที่สุด - ตัวเลือกที่ยอดเยี่ยม
เราพูดคุยเกี่ยวกับบริการที่ดีที่สุดที่แสดงถึงไอคอนสำหรับการพัฒนาเว็บอธิบายข้อดีข้อเสียของแต่ละคนและแนะนำให้คุณเลือกที่ดีที่สุด
กำลังมองหาไอคอนที่ไม่ซ้ำใครสำหรับเว็บไซต์ของคุณ? การชนเข้ากับตัวอักษรอย่างต่อเนื่อง แต่ไม่พบสิ่งที่น่าสนใจใช่ไหม? จากนั้นให้แน่ใจว่าได้อ่านบทความนี้ - ที่นี่เราบอกคุณว่าตัวอักษรไอคอนคืออะไรอธิบายไซต์ฟรีมากมายกับมันและยังให้ตัวอย่างไอคอนสำหรับแต่ละบริการ เลือกที่คุณเลือกเพื่อสร้างรูปลักษณ์ที่เป็นเอกลักษณ์!
ทางเลือกที่ดีที่สุดในการฟอนต์ที่ยอดเยี่ยม
แบบอักษรไอคอนถูกนำมาใช้มานานในการออกแบบเว็บเพื่อสร้างไอคอนที่สวยงามสำหรับเว็บไซต์ แบบอักษรไอคอนเป็นชุดของสัญลักษณ์ที่แปลงเป็นภาพของธีมที่แตกต่างกัน แบบอักษรดังกล่าวเป็นจริงไฟล์ข้อความที่เปลี่ยนเป็นรูปภาพโดยใช้ CSS
ข้อดีของการใช้แบบอักษรไอคอน
- สามารถแก้ไขได้ในทางใดทางหนึ่ง: ระบุขนาด, สี, พื้นหลัง, เงา, การไล่ระดับสีใช้ pseudo-classes: โฮเวอร์หรือโฟกัส - เพื่อสร้างสไตล์ของคุณเอง
- พวกเขาสามารถเคลื่อนไหวได้
- การเพิ่มหรือลดขนาดของไอคอนไม่ส่งผลกระทบต่อคุณภาพดังนั้นพวกเขาจึงแสดงอย่างถูกต้องแม้ในจอแสดงผลเรตินา
- เมื่อเทียบกับภาพปกติพวกเขาเบาและโหลดเร็วขึ้น
- ในการดาวน์โหลดแบบอักษรไอคอนคุณต้องมีเพียงคำขอ HTTP เดียวซึ่งสามารถเพิ่มความเร็วในการโหลดหน้าบนไซต์อย่างมีนัยสำคัญ
- พวกเขาได้รับการสนับสนุนจากทุกเบราว์เซอร์ (เวอร์ชั่นเก่ามาก)
ปัจจุบันฟอนต์ที่ได้รับความนิยมมากที่สุดคือตัวอักษรที่ยอดเยี่ยม เป็นที่รู้จักกันว่าเกือบทุกคนที่เคยมีส่วนร่วมในการพัฒนาเว็บไซต์ เดิมทีสร้างขึ้นสำหรับ Bootstrap แต่ตอนนี้กลายเป็นไอคอนแบบสแตนด์อโลนและไลบรารีรูปภาพที่มีมากกว่า 600 ไอคอน
อย่างไรก็ตามแม้จะมีเว็บไซต์จำนวนมากที่มีเนื้อหาคล้ายกัน แบบอักษรฟรีหรือแบบอักษรจากผู้เผยแพร่อื่น ๆ ยังมีไอคอนที่เป็นเอกลักษณ์ของตัวเองซึ่งมีประโยชน์เมื่อเลือกโลโก้ของคุณเองสำหรับเว็บไซต์ของคุณ เราจะบอกคุณเกี่ยวกับพวกเขาในบทความนี้ - เกี่ยวกับแบบอักษรไอคอนที่ดีที่สุดและสมบูรณ์แบบที่สุดที่อาจเหมาะกับคุณเป็นทางเลือกในการฟอนต์ที่ยอดเยี่ยม
ชุดแบบอักษรฟรี
1. WebhostingHub Glyphs
หนึ่งในชุดไอคอนที่ใหญ่ที่สุดมันมีรูปภาพ 2075 ภาพ เป็นไปได้ที่จะดาวน์โหลดในรูปแบบ PNG ในสองขนาด (16 และ 32 พิกเซล) คุณสามารถเปลี่ยนสีของไอคอนขนาดของพวกเขาเช่นเดียวกับไอคอนชุดอื่น ๆ เว็บไซต์ยังมีตัวอย่างที่เป็นตัวอย่างของวิธีการที่สามารถทำได้: สี่เลื่อนถัดจากภาพสุ่มกำหนดขนาดสีเงาและโฟกัสของเงา
เว็บไซต์นั้นใช้งานง่ายและเข้าใจได้ง่ายแม้สำหรับเด็ก ไอคอนทั้งหมดแบ่งออกเป็นหมวดหมู่หลายครั้งมีปุ่มสำหรับการดาวน์โหลดแบบอักษรทั้งหมดในไฟล์เดียวและด้านล่างมีคำสั่งโดยละเอียดพร้อมตัวอย่างของวิธีการใช้ไอคอนนี้อย่างถูกต้องในรหัสของคุณ
webhostinghub glyphs2. Dashicons - WordPress อย่างเป็นทางการ
Dashicons เป็นแบบอักษรไอคอนที่ออกแบบโดย Mel Choyce โดยเฉพาะเพื่อทำให้อินเทอร์เฟซผู้ดูแลระบบ WP ใหม่ขึ้น นี่เป็นทางเลือกที่ยอดเยี่ยมในการอักษรที่ยอดเยี่ยมที่ควรค่าแก่การตรวจสอบ
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ Dashicons สำหรับ WordPress คือไอคอนที่มีอยู่สำหรับการเลือกถูกจัดเป็นหมวดหมู่ทำให้ง่ายต่อการค้นหาประเภทของไอคอนที่คุณต้องการ ด้วยรูปลักษณ์เดียว เครื่องมือนี้มาพร้อมกับแถบค้นหาตัวกรองและไอคอนแต่ละตัวมีหมายเลขเพื่อให้หาได้ง่าย
ในขณะนี้ไลบรารี Dashicons WordPress ประกอบด้วยไอคอน 197 ซึ่งแบ่งออกเป็น 15 ส่วน:
- เมนูผู้ดูแลระบบ;
- หน้าจอต้อนรับ;
- รูปแบบโพสต์;
- สื่อ;
- การแก้ไขภาพ;
- tinymce;
- หน้าจอโพสต์;
- การเรียงลำดับ;
- สังคม;
- WordPress.org เฉพาะ: งาน, โปรไฟล์, wordcamps;
- ผลิตภัณฑ์;
- อนุกรมวิธาน;
- วิดเจ็ต;
- การแจ้งเตือน;
- อื่น ๆ.
บริษัท เผยแพร่การอัปเดตอย่างสม่ำเสมอด้วยการเพิ่มรูปภาพใหม่รวมถึงความสามารถของระบบที่ได้รับการปรับปรุง อย่างไรก็ตามคอลเลกชันนี้ยังขาดไอคอนบางอย่างเช่นเครือข่ายสังคมออนไลน์
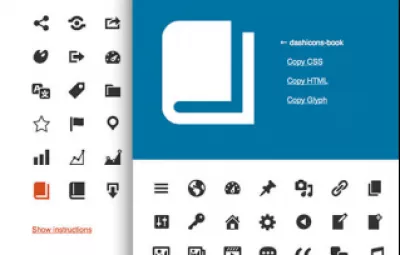
ในเว็บไซต์อย่างเป็นทางการคุณจะเห็นส่วนต่อประสานนี้ เมื่อคุณคลิกที่ไอคอนที่คุณต้องการมันจะปรากฏในส่วนหัวถัดจากลิงค์ในหลายรูปแบบ: CSS, HTML และ Glyph
Dashicons - WordPress อย่างเป็นทางการ3. อิออนิกอน
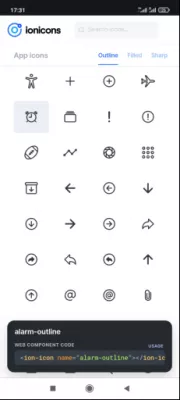
แบบอักษรแบบอักษรที่ยอดเยี่ยมนี้มีไอคอนที่แตกต่างกัน 528 ไอคอนเพื่อให้เหมาะกับเมนูต่าง ๆ รายการภายในและแท็บ คำขวัญของ บริษัท คือ: ทำด้วยความรักด้วยมือ คุณสามารถเชื่อสิ่งนี้ได้ด้วยการใส่ใจกับรายละเอียดที่มีการทำไอคอนเหล่านี้
ไอออนิกอนกำลังปล่อยไอคอนของพวกเขาเพื่อใช้ในแอพมือถือบน iOS, Android, เว็บแอปและเดสก์ท็อป พวกเขามีรหัสโอเพนซอร์สซึ่งอำนวยความสะดวกในการทำงานในการออกแบบเว็บไซต์อย่างมาก มันแสดงให้เห็นอย่างไรในภาพหน้าจอด้านล่าง
ไอออนิกอน is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
ไอออนิกอน4. อักขระ HTML มาตรฐาน
นอกเหนือจากบริการที่สร้างขึ้นเป็นพิเศษอย่าลืมเกี่ยวกับคอลเลกชันฟรีของไอคอน HTML ต่างๆ คุณสามารถเปลี่ยนขนาดและสีของพวกเขาในขณะที่รักษาคุณภาพของภาพที่ดี
ไอคอนทั้งหมดอยู่ในสายหนาและรหัสเปิดให้ทุกคน ในความเห็นของเราอักขระ HTML มาตรฐานเป็นทางเลือกที่ยอดเยี่ยมสำหรับแบบอักษรที่ยอดเยี่ยม
อักขระ HTML มาตรฐาน5. Linea Iconset
Linea Iconset มีไอคอน 716 ไอคอนในการแบ่งประเภทด้วยความช่วยเหลือที่คุณสามารถติดต่อกับผู้ใช้ได้ดีขึ้นเพราะในโลกสมัยใหม่มีคำและข้อความมากมาย ไซต์นี้เสนอให้ดาวน์โหลดชุดไอคอนทั้งหมดในพื้นที่เช่น เพลง, พาณิชย์อิเล็กทรอนิกส์ และอื่น ๆ ไอคอนตัวเองดูเหมือนเส้นที่สร้างภาพวาดของค่าเฉพาะ
นอกจากนี้เว็บไซต์อย่างเป็นทางการของ Linea Iconset นำเสนอเว็บไซต์เพิ่มเติมที่คุณสามารถหาไอคอนฟรีสำหรับการพัฒนาเว็บ เราจะไม่แสดงรายการพวกเขาด้วยเหตุผลนี้
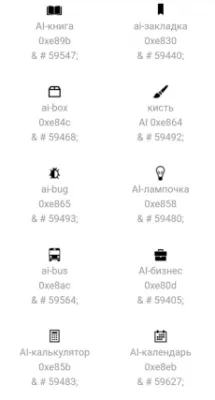
Linea Iconset6. ไอคอน Android
บริการประเภทที่ยอดเยี่ยมต้อนรับแขกที่มีหัวใจและความกตัญญู มีสัญลักษณ์ 250 สัญลักษณ์ในห้องสมุดซึ่งคุณสามารถใช้ฟรีอย่างแน่นอน - หลังจากทั้งหมดไอคอน Android เป็นโอเพ่นซอร์ส - และด้วยความช่วยเหลือของ CSS ที่คุณสามารถเปลี่ยนได้: เปลี่ยนขนาดรูปร่างสี
ไซต์นั้นใช้งานง่ายรหัสอักขระสามารถใช้ได้แม้ไม่มีการดาวน์โหลดไอคอนทั้งหมด คุณสามารถเห็นบางส่วนในรูปภาพด้านล่าง
ไอคอน Android7. ไอคอนสิ่งมีชีวิต
บริการนี้มีชุดไอคอนครบชุดสำหรับใช้ในการออกแบบเว็บและแอปพลิเคชัน ไอคอนทั้ง 320 ทั้งหมดแบ่งออกเป็นกลุ่มเช่นลูกศรทิศทางไอคอนเว็บแอปพลิเคชันบรรณาธิการข้อความและอื่น ๆ
ไอคอนสิ่งเหล่านี้ขับเคลื่อนโดย WordPress ดังนั้นไอคอนของพวกเขาสามารถใช้งานได้อย่างง่ายดายบนชุดรูปแบบ WordPress ใด ๆ : เพื่อเพิ่มลงในเมนูชื่อวิดเจ็ตหรืออื่น ๆ
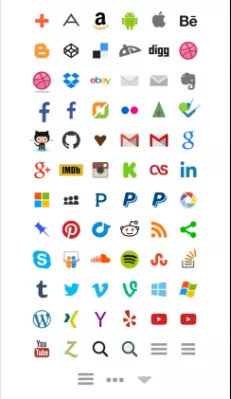
ไอคอนไอคอน8. stackicons
แม้ว่าเว็บไซต์จะมีตัวเลือกเล็กน้อยสำหรับไอคอน (60 ในทั้งหมด) พวกเขามีความสดใสและมีสีสันมากและยังเปลี่ยนสีปริมาตรรวมกับสัญลักษณ์อื่น ๆ ขนาดสามารถเพิ่มขึ้นหรือลดลงโดยไม่สูญเสียคุณภาพของภาพ ไอคอนพอดีกับแบรนด์โซเชียลที่ทันสมัยที่สุดจาก App.net เป็น Zerply สำหรับลิงค์ติดต่อภายใน stackicons ไม่เหมือนใคร
สแต็็ค9. Octicons ของ GitHub
ไอคอนเหล่านี้แบ่งออกเป็นสองรูปแบบ: 16 และ 24 พิกเซล แม้จะมีข้อเท็จจริงที่ว่า รายการ เหล่านี้มีไอคอนที่แตกต่างกันแต่ละคนสามารถแสดงในรูปแบบที่ใหญ่กว่าหรือเล็ก โดยรวมแล้วห้องสมุดของไซต์มีภาพประมาณ 250 ภาพที่เข้ารหัสเป็นไฟล์ข้อความ
Octicons ของ GitHub สร้างไอคอนโอเพ่นซอร์สที่เป็นเอกลักษณ์ของตัวเองช่วยให้ผู้ใช้คัดลอกหรือดาวน์โหลดรหัสในรูปแบบ SVG เช่นเดียวกับ Ruby, Jekyll และตอบโต้
octicons ของ Github10. การออกแบบวัสดุแบบอักษรสัญลักษณ์
แบบอักษร Iconic Design การออกแบบวัสดุช่วยให้คุณสามารถใช้ไอคอนที่เป็นมิตรกับ Google ที่หลากหลายในหลากหลายสี แบบอักษรนี้ถูกสร้างขึ้นโดยวัสดุของ Google Google ที่ใช้ CSS นั่นคือคุณสามารถดำเนินการทั้งหมดที่มีอยู่ในภาษาการเขียนโปรแกรมนี้ด้วยไอคอนที่แนะนำ
ไอคอนทั้งหมด 777 มีให้บริการฟรีอย่างแน่นอนและคำอธิบายโดยละเอียดเกี่ยวกับวิธีการใช้รหัสสำหรับแต่ละภาพอยู่ในหน้าหลักของเว็บไซต์ทางการ แม้แต่นักออกแบบเว็บมือใหม่จะสามารถใช้ชุดนี้ในงานของเขาได้โดยไม่มีปัญหาใด ๆ
การออกแบบวัสดุแบบอักษรสัญลักษณ์แบบอักษรที่ต้องชำระเงิน
1. iComoon
บริการมีไอคอนมากกว่า 1600 ไอคอนในที่เก็บและเสนอให้ลองรุ่นฟรีซึ่งรวมถึงเพียง 490 ตัวอย่าง สำหรับแพคเกจบริการเต็มรูปแบบที่มีคำพรีเมี่ยมมีรูปแบบเวกเตอร์และรูปทรง Photoshop หลายรูปแบบเว็บไซต์ขอเงิน $ 59 เงินนี้ได้รับการสนับสนุนจากการรับประกันสองสัปดาห์
แน่นอนคุณสามารถปรับเปลี่ยนชุดไอคอนที่ซื้อตามที่คุณต้องการ ที่นี่คุณสามารถสร้างสไตล์ที่เป็นเอกลักษณ์ของคุณเองโดยไม่ต้องใช้ความพยายามมาก
icomoon2. ปรับปรุง
บริการนี้มีไอคอนต่าง ๆ มากกว่า 75,000 (!) พวกเขาประหลาดใจกับความเป็นเอกลักษณ์ความสว่างและความหลากหลายของพวกเขามากจนคุณตกหลุมรักพวกเขาตั้งแต่แรกเห็น
ปรับปรุง Icons เป็นหนึ่งในไม่กี่บริการที่ให้คุณทำงานกับ Sketch ขอบคุณที่คุณสามารถเปลี่ยนสีของไอคอนและความหนาของเส้น บนเว็บไซต์แต่ละตัวอย่างจะถูกนำเสนอในสามประเภท: แสงปกติและตัวหนา ปรับปรุงการทดลองใช้ฟรี แต่ยังมีแพ็คเกจบริการชำระเงิน ตัวอย่างเช่นชุดของป้ายทั้งหมดสามารถซื้อได้ในครั้งเดียวในราคา $ 228 ต่อปี แพ็คเกจนี้มาพร้อมกับไฟล์เวกเตอร์ในรูปแบบ SVG และ PDF ภาพความละเอียดสูงและสิทธิ์ในการใช้ผลิตภัณฑ์ที่ไม่มีการระบุแหล่งที่มา
ปรับปรุง3. Flaticon
ธงประเทศโซเชียลมีเดียการวิเคราะห์ธุรกิจเป็นเพียงส่วนที่ไม่เป็นที่นิยมของบริการนี้ ไอคอนที่ผิดปกติมี 108,683 ชุดที่ไม่สามารถสร้างขึ้นได้จากนักออกแบบมืออาชีพและผู้ใช้ทั่วไป นอกจากนี้คุณยังสามารถสร้างชุดไอคอนของคุณเองและขายในเว็บไซต์เดียวกัน
รูปแบบไฟล์นั้นแตกต่างกันไป: PNG, PSD, SVG, EPS และ Base 64 คุณสามารถนำเข้าไอคอนเข้ากับ Illustrator หลังจากเอฟเฟกต์และ Photoshop ได้อย่างง่ายดาย
แพคเกจพรีเมี่ยมมีราคา 40.50 €ต่อเดือนและให้การเข้าถึงภาพประกอบพิเศษสิทธิ์การใช้งานเต็มรูปแบบและลบโฆษณา นอกจากนี้ยังมีตัวอย่างฟรีและมีหลาย ๆ ไซต์มากมายสำหรับเว็บไซต์เดียว: มากกว่า 2 ล้าน ผู้สร้างเพิ่มไอคอนใหม่ทุกเดือนดังนั้นการเก็บรวบรวมไม่ จำกัด เฉพาะหมายเลขนี้
Flaticon4. Smashicons
Smashicons เพียง $ 5 ต่อเดือนให้คุณเข้าถึงไอคอนที่มีอยู่ทั้งหมดรวมถึงที่จะเพิ่มในอนาคต ไอคอนทั้งหมดจะถูกนำเสนอเป็นเวกเตอร์ที่สามารถแก้ไขได้ในสองรูปแบบ: PNG และ SVG ไอคอนใหม่กำลังเพิ่มอยู่ตลอดเวลาและยังมีแหล่งข้อมูลการออกแบบโอเพ่นซอร์ส Smashicons นำเสนอแหล่งข้อมูล 174 รายการสำหรับโครงการสร้างสรรค์ของคุณ
Smashiconsบทสรุป
บนอินเทอร์เน็ตคุณสามารถค้นหาบริการมากมายที่ให้ไอคอนที่สวยงามทุกคนฟรีหรือค่าธรรมเนียม ด้วยความช่วยเหลือของพวกเขาคุณสามารถออกแบบเว็บไซต์หรือหน้าบนเครือข่ายโซเชียล มีทางเลือกมากมายในการฟอนต์ที่ยอดเยี่ยม แต่น่าเสียดายที่มีเว็บไซต์ภาษารัสเซียไม่กี่แห่ง แม้ว่าแม้จะไม่มีการแปล แต่ก็เป็นที่ชัดเจนว่าจะหาไอคอนและรหัสที่ต้องการได้อย่างไร แบบอักษรที่ยอดเยี่ยมไม่ได้เป็นเพียงบริการที่ควรค่าแก่การดูและเว็บไซต์มากขึ้นเรื่อย ๆ ที่มีภาพลักษณ์ที่เป็นเอกลักษณ์กำลังโผล่ขึ้นมาทุกวัน