I Migliori Tipi Di Icone Gratis E A Pagamento - Font Fantastiche Alternative
- Le migliori alternative al font fantastico
- Pro di usare i caratteri dell'icona
- Set di caratteri gratis
- 1. WebhostingHub Glyphs.
- 2. Dashicons - il wordpress ufficiale
- 3. Ionicons.
- 4. Caratteri HTML standard
- 5. Linea Iconset.
- 6. Icone Android.
- 7. Icone temify
- 8. Stackicons.
- 9. Occuoni di GitHub
- 10. Carattere iconico del design del materiale
- Font a pagamento
- 1. ICOMOON.
- 2. Streamline...
- 3. Flaticon.
- 4. Smashicons...
- Conclusione
Parliamo dei migliori servizi che rappresentano le icone per lo sviluppo web, descrivono i pro e i contro di ciascuno di essi e suggeriscono di scegliere quello migliore.
Alla ricerca di icone uniche per il tuo sito web? Personalizzando costantemente il carattere fantastico, ma non trovando nulla interessante su di esso? Allora assicurati di leggere questo articolo - qui ti dico che cosa è un font di icone, descrivi molti siti gratuiti con esso, e inoltre danno campioni di icone per ogni servizio. Fai la tua scelta per creare un look unico!
Le migliori alternative al font fantastico
I font dell'icona sono stati usati a lungo nel web design per creare belle icone per un sito web. Un font di icone è un insieme di simboli trasformati in immagini di temi diversi. Tale font è in realtà un file di testo che viene trasformato in immagini usando CSS.
Pro di usare i caratteri dell'icona
- Possono essere modificati in qualsiasi modo: specificare dimensioni, colore, sfondo, ombra, gradiente, applicare pseudo-classi: Hover o focus - per creare il tuo stile.
- Possono essere animati.
- Aumentare o che diminuisce la dimensione dell'icona non influisce sulla qualità, quindi vengono visualizzate correttamente anche sui display Retina.
- Rispetto alle immagini regolari, sono più leggeri e sono più veloci.
- Per scaricare i caratteri dell'icona, è necessario solo una richiesta HTTP, che può aumentare significativamente la velocità di caricamento delle pagine sul sito.
- Sono supportati da tutti i browser (anche versioni molto vecchie).
Attualmente, il carattere più popolare è font fantastico. È noto a quasi tutti coloro che sono mai stati coinvolti nello sviluppo del sito web. È stato originariamente creato per Bootstrap, ma ora è diventato un'icona standalone e una biblioteca di immagini con oltre 600 icone.
Tuttavia, nonostante ciò, ci sono molti siti con contenuti simili. Anche i caratteri liberi o pagati di altri editori hanno anche le proprie icone uniche, che sono utili quando si sceglie il proprio logo per il tuo sito. Ti racconteremo di loro in questo articolo - sui migliori e più completi font di icone che potrebbero essere alternativi al font fantastico.
Set di caratteri gratis
1. WebhostingHub Glyphs.
Uno dei più grandi set di icone, contiene 2075 immagini. È possibile scaricarli in formato PNG in due dimensioni (16 e 32 pixel). Puoi cambiare il colore delle icone, le loro taglie, come in molti altri set di icone. Il sito ha persino un esempio illustrativo di come questo può essere fatto: quattro cursori accanto a un'immagine casuale determinano la sua dimensione, colore, ombra e focus dell'ombra.
Il sito è in realtà molto user-friendly e comprensibile anche per un bambino. Tutte le icone sono suddivise in categorie, più volte ci sono pulsanti per il download dell'intero carattere in un file, e sotto c'è un'istruzione dettagliata con esempi di come utilizzare correttamente questo font di questo icona nel tuo codice.
WebhostingHub Glyphs.2. Dashicons - il wordpress ufficiale
Dashicons è un carattere icona progettato da Mel Choyce specificamente per abbellire la nuova interfaccia di amministrazione WP. Questa è un'ottima alternativa a Font Awesome che vale la pena dare un'occhiata.
Una delle grandi cose dei dashicons per WordPress è che le icone disponibili per la selezione sono organizzate in categorie, rendendo facile trovare il tipo di icona che desideri. con un aspetto. Lo strumento viene fornito anche con una barra di ricerca del filtro e ogni icona è numerata per renderli facile trovarli.
Al momento, The Dashicons WordPress Library contiene 197 icone, che sono divise in 15 sezioni:
- Menu admin;
- Schermo di benvenuto;
- Post formati;
- Media;
- Modifica dell'immagine;
- Tinymce;
- Schermo dei post;
- Ordinamento;
- Sociale;
- Wordpress.org specifico: lavori, profili, wordcamp;
- Prodotti;
- Tassonomie;
- Widget;
- Notifiche;
- Misc.
La società rilascia regolarmente aggiornamenti con l'aggiunta di nuove immagini, nonché con funzionalità di sistema migliorate. Tuttavia, questa collezione manca ancora alcune icone, ad esempio, i social network.
Sul sito ufficiale, vedrai questa interfaccia. Quando fai clic sull'icona che ti piace, apparirà nell'intestazione accanto ai suoi collegamenti in diversi formati: CSS, HTML e Glyph.
Dashicons - il wordpress ufficiale3. Ionicons.
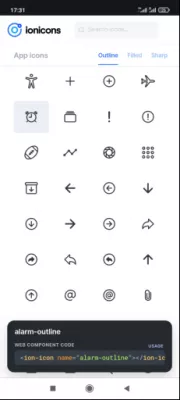
Questa fantastica alternativa font presenta 528 icone diverse per soddisfare vari menù, elenchi interni e schede. Il motto della compagnia è: Fatto con amore a mano. Puoi crederci bene prestando attenzione al dettaglio con cui queste icone sono fatte.
Gli ionicons stanno rilasciando le loro icone per l'uso nelle app mobili su IOS, Android, App Web e Desktops. Hanno un codice open source, che facilitano notevolmente il lavoro sul design del sito. Come appare mostrato nello screenshot qui sotto.
Ionicons.. is a product of the Ionic company, which not only creates icons for websites, but also offers users a range of products that are convenient for website developers. They allow you to create, secure, and deliver enterprise-grade applications on any platform.
Ionicons..4. Caratteri HTML standard
Oltre ai servizi appositamente creati, non dimenticare la raccolta assolutamente gratuita di varie icone HTML. Puoi cambiare la loro dimensione e colore pur mantenendo una buona qualità dell'immagine.
Tutte le icone sono in linea spessa, e il codice è aperto a tutti. A nostro avviso, i caratteri HTML standard sono un'ottima alternativa al font fantastico.
Caratteri HTML standard.5. Linea Iconset.
Linea Iconset ha 716 icone nel suo assortimento, con l'aiuto di cui è possibile stabilire un contatto migliore con l'utente, perché nel mondo moderno ci sono molte parole e testo a nulla. Questo sito offre di scaricare un intero pacchetto di una raccolta di icone in aree, ad esempio musica, commercio elettronico e altri. Le icone stesse sembrano linee che formano un disegno di un particolare valore.
Inoltre, il sito ufficiale di Linea Iconset offre una dozzina di più siti in cui è possibile trovare icone gratuite per lo sviluppo web. Non li elencheremo per questo stesso motivo.
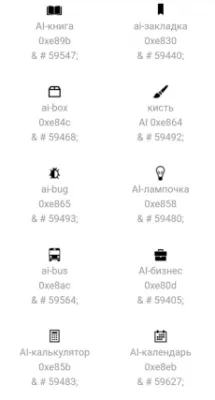
Linea Iconset6. Icone Android.
Eccellente servizio gentile, accogliendo gli ospiti con un grande cuore e gratitudine. Ha 250 simboli nella sua biblioteca, che è possibile utilizzare assolutamente gratis - dopotutto, le icone Android sono open source - e con l'aiuto di CSS puoi cambiarli: cambiare formati, forme, colori.
Il sito è intuitivo, il codice del carattere è disponibile anche senza scaricare un intero pacchetto di icone. Puoi vederne alcuni nella foto qui sotto.
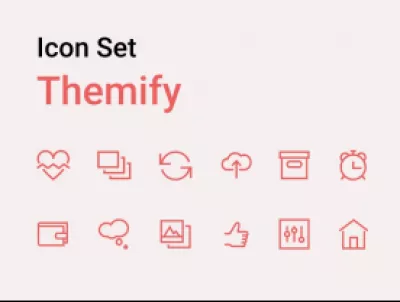
Icone Android.7. Icone temify
Questo servizio offre un set completo di icone per l'uso in web design e applicazioni. Tutte le 320 icone sono suddivise in gruppi come frecce di direzione, icone applicazioni Web, editor di testo e altri.
Le icone tematiche sono alimentate da Wordpress, quindi le loro icone possono essere facilmente utilizzate su qualsiasi tema WordPress: da aggiungere a un menu, titolo del widget o altri.
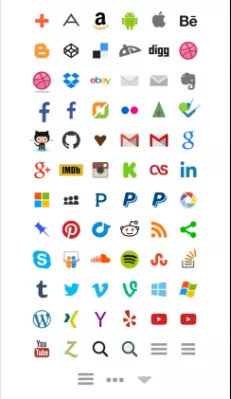
Temificare icone8. Stackicons.
Sebbene il sito offre poche opzioni per le icone (60 in totale), sono molto luminose e colorate e anche cambiano facilmente colore, volume, combinano con altri simboli, la dimensione può essere aumentata o diminuita senza perdita di qualità dell'immagine. Le icone si adattano perfettamente con la maggior parte dei marchi sociali moderni, da App.NET a zervificare. Per i collegamenti di contatto interni, gli stackicons non sono altro.
Stackicons.9. Occuoni di GitHub
Queste icone sono divise in due formati: 16 e 24 pixel. Nonostante questi elenchi abbiano icone diverse, ognuna di esse può essere rappresentata in una forma più grande o più piccola. In totale, la biblioteca del sito ha circa 250 immagini crittografate in file di testo.
I ottoticon di GitHub crea le proprie icone uniche open source, consentendo all'utente di copiare o scaricare il codice in formato SVG, oltre a Ruby, Jekyll e reagire.
GitHub's Octicons..10. Carattere iconico del design del materiale
Il carattere iconico del design del materiale consente di utilizzare una varietà di icone di Google-friendly in una varietà di colori. Questo font è stato creato dal designer di Google Materiale basato su CSS, cioè è possibile eseguire tutte le operazioni disponibili in questo linguaggio di programmazione con le icone suggerite.
Tutte le 777 icone sono disponibili assolutamente gratuitamente e una descrizione dettagliata di come utilizzare il codice per ogni immagine è nella pagina principale del sito ufficiale. Anche un web designer del novizio sarà in grado di utilizzare questo set nel suo lavoro senza problemi.
Carattere iconico del design del materialeFont a pagamento
1. ICOMOON.
Il servizio ha oltre 1600 icone nei suoi repository e offre di provare la versione gratuita, che include solo 490 campioni. Per un pacchetto completo di servizi con termini premium, con molti formati vettoriali e forme di Photoshop, il sito richiede $ 59. Questo denaro è supportato da una garanzia di due settimane.
Naturalmente, è possibile modificare i set di icone acquistati come desideri. Qui puoi creare il tuo stile unico senza molto sforzo.
ICOMOON.2. Streamline...
Questo servizio offre oltre 75000 (!) Icone diverse. Ambirono con la loro unicità, luminosità e varietà così tanto che ti innamori di loro a prima vista.
Le icone semplificate sono uno dei pochi servizi che ti permette di lavorare con lo schizzo, grazie a cui è possibile modificare il colore delle icone e lo spessore delle loro linee. Sul sito, ciascun campione è presentato in tre tipi: luce, regolare e audace. Streamline.. ha una prova gratuita ma offre anche pacchetti di servizio a pagamento. Ad esempio, l'intero set di badge può essere acquistato contemporaneamente per $ 228 all'anno. Questo pacchetto è dotato di file vettoriali in formato SVG e PDF, immagini ad alta risoluzione e il diritto di utilizzare i prodotti senza attribuzione.
Streamline..3. Flaticon.
Bandiere del paese, social media, Analytics Business sono solo alcune delle sezioni impopolari di questo servizio. Le icone insolite dispongono di set inimmaginabili 108.683 creato da progettisti professionisti e utenti ordinari. Puoi anche creare il tuo set di icone e venderlo sullo stesso sito.
Il formato del file è anche vario: PNG, PSD, SVG, EPS e Base 64. Puoi facilmente importare icone in Illustrator, After Effects e Photoshop.
Il pacchetto Premium costa 40,50 € al mese e ti dà accesso a illustrazioni esclusive, diritti di licenza completa e rimuove gli annunci. Ci sono anche campioni gratuiti, e ci sono sorprendentemente molti di loro per un sito: più di 2 milioni. I creatori aggiungono nuove icone ogni mese, quindi la collezione non è limitata a questo numero.
Flaticon4. Smashicons...
Smashicons.. per soli $ 5 al mese ti dà accesso a tutte le icone esistenti, così come quelle che verranno aggiunte in futuro. Tutte le icone sono presentate come vettori modificabili in due formati: PNG e SVG. Le nuove icone sono costantemente aggiunte, e ci sono anche risorse di progettazione open source. Smashicons.. ti porta 174 risorse per i tuoi progetti creativi.
Smashicons..Conclusione
Su Internet, puoi facilmente trovare molti servizi che danno a tutti migliaia di belle icone gratuite o a pagamento. Con il loro aiuto, puoi progettare un sito Web o una pagina su un social network. Ci sono molte alternative al font fantastico, ma, sfortunatamente, ci sono pochi siti di lingua russa. Sebbene, anche senza traduzione, è chiaro come trovare l'icona e il codice desiderati per questo. Il carattere fantastico non è l'unico servizio che vale la pena vedere, e sempre più siti Web con immagini uniche stanno spuntando ogni giorno.